Un sito deve mantenersi sempre attivo per garantirsi la propria visibilità nel web. Un fattore importante che contribuisce a fornire l’identità del sito è il livello di interazione con i propri utenti.
Ogni azione che possa creare un senso di appartenenza ad una community, creata attorno ad un argomento, un prodotto, un servizio, permette al si to di fidelizzare i propri utenti.
Contact Form 7 è uno degli strumenti che ti permette di realizzare questa pratica, in maniera gratuita e completa. Si tratta infatti di un plugin di WordPress che crea moduli di contatto per il tuo sito.
Prima di capire in che modo funziona Contact Form 7 e conoscere i passaggi per impostarlo al meglio, diamo alcune informazioni di base.

Indice dei Contenuti
Cos’è un Contact Form
Per contact form si intende un modulo da utilizzare per inviare mail al proprietario del sito o all’amministrazione del sito. Anziché utilizzare un indirizzo mail presente magari tra i Contatti, il contact form creato dal webmaster consente di inviare il messaggio senza dover lasciare la pagina del sito.
Per farlo infatti, occorre semplicemente compilare i campi vuoti con le informazioni richieste ed inserire il corpo del messaggio.
Perché è Utile un Contact Form
Il vantaggio principale di un contact form è quello di poter interagire direttamente con chi amministra il sito o comunque con i referenti per un certo prodotto, servizio, evento, etc.
Gli utenti tendono sempre a ragionare in un’ottica di economia, quindi il fatto di non dover copiare l’indirizzo mail di contatto e poi aprire la propria sezione mail per inviare il messaggio, rende il contact form un’agile possibilità di comunicazione e preferibile.
Si tratta infatti di fornire una maggiore usabilità ed efficienza stessa del sito. Gli utenti generalmente prediligono compiere un numero minore possibile di passaggi, quando devono raggiungere un obiettivo.
Il fatto di snellire i processi che possano mettere in comunicazione gli utenti con il sito è sempre considerata una pratica da seguire e che porta indubbiamente i suoi vantaggi al sito. Più rapide sono le operazioni per comunicare, maggiori saranno le comunicazioni stesse.
Il contact form concretizza proprio questa possibilità. Snellire i processi per poter aumentare i contatti con gli utenti. Inoltre, il contact form diventa particolarmente efficace quando si lavora da mobile e quindi si è ancor meno predisposti ad aprire una casella mail per poter contattare un sito. Avere in questo caso un contact form è sicuramente la procedura migliore per avviare una comunicazione.
Vista quindi l’importanza strategica di un form per contatti, andiamo ora a conoscere il plugin Contact Form 7.

Come installare Contact Form 7
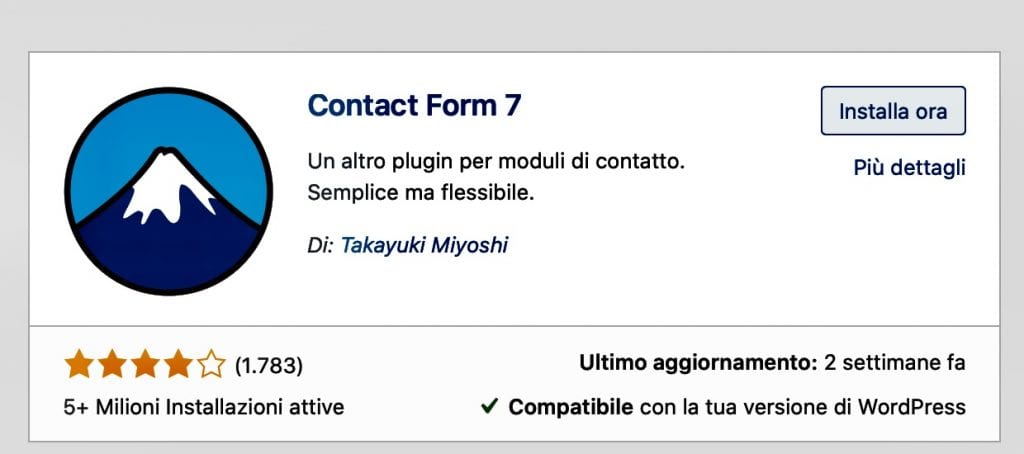
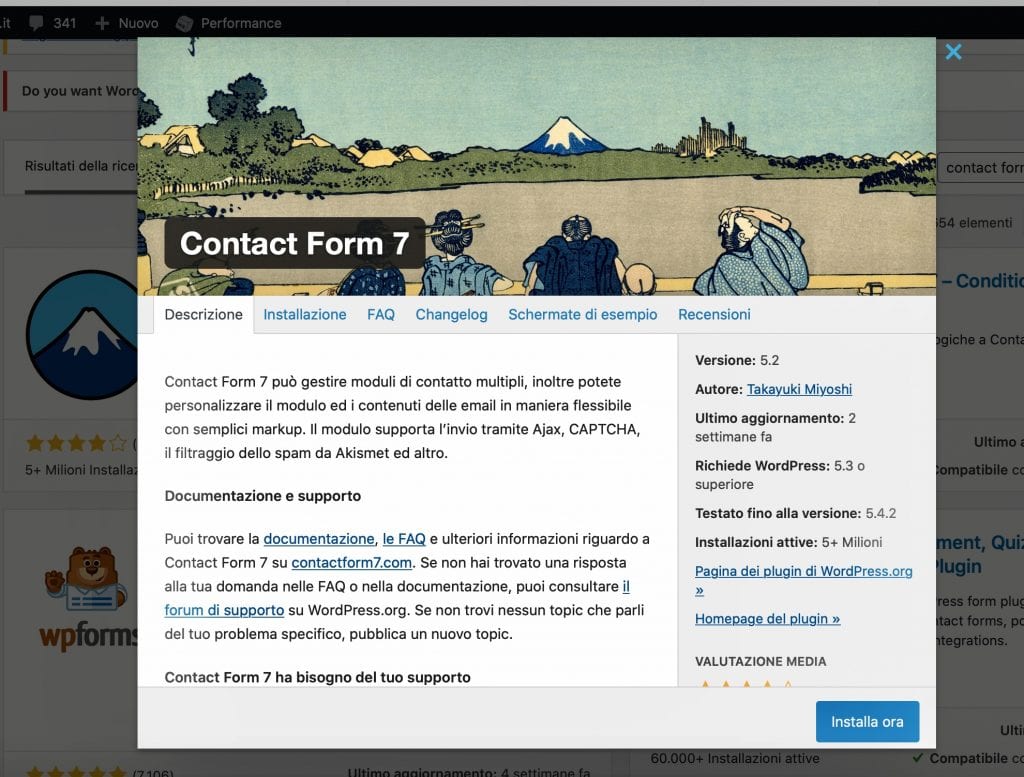
Il plugin Contact Form 7 è realizzato dall’autore Takayuki Miyoshi, è gratuito, flessibile e vanta più di 5 milioni di installazioni attive. Ma come fare per installarlo anche nel tuo sito? E’ molto semplice, segui gli stessi procedimenti che utilizzi per un qualsiasi altro plugin compatibile con WordPress.

Vai su Plugin > Aggiunti nuovo poi compila il campo della ricerca con il nome del software. Una volta trovato, clicca su Installa.
Come impostare Contact Form 7
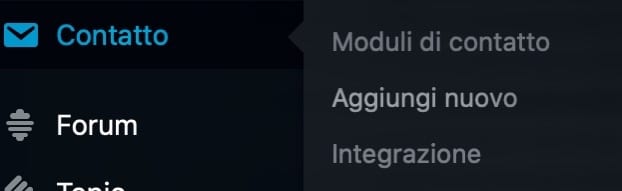
Appena installato il plugin, vedrai comparire la voce Contatto nella sidebar di amministrazione, a sinistra della finestra principale. Da qui puoi iniziare ad impostare le funzionalità di Contact Form 7.
Aggiungi nuovo
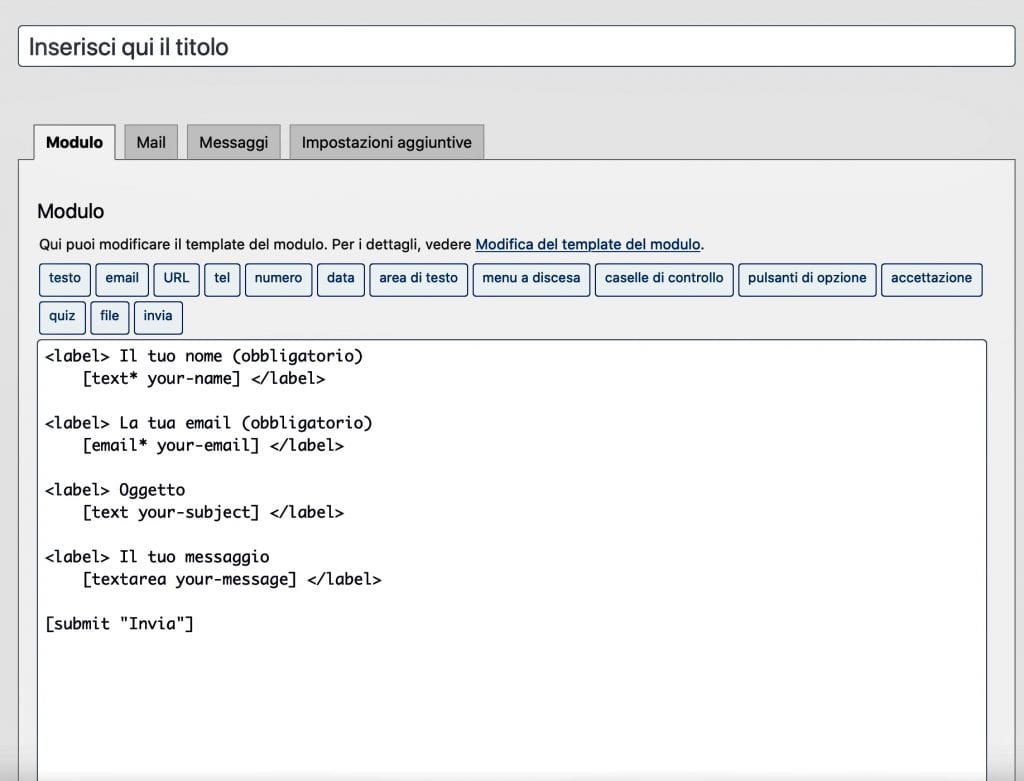
Clicca per prima cosa su Aggiungi nuovo, per creare il tuo primo modulo. Quello che devi fare, in primis, è dare un titolo al tuo modulo di contatto. All’interno dello spazio bianco, puoi notare la presenza di quattro campi di default. Tali campi determinano le informazioni base che non dovrebbero mancare all’interno di un form di contatto. Si hanno infatti:
- Il tuo nome
- La tua mail
- L’Oggetto
- Il tuo messaggio
Ogni “label” contiene sia il nome del campo che lo shortcode relativo ad esso.

Un utente che voglia comunicare con un sito, è opportuno che lasci il proprio nome, la mail alla quale vuole essere ricontattato con la risposto al proprio form, l’oggetto della comunicazione che vuole intraprendere e il messaggio stesso in cui spiega le motivazioni del contatto.
A seguire, si trova il pulsante invia. Nel caso in cui tali campi già presenti non fossero sufficienti, è possibile comunque aggiungerne di altri.
Sopra la text area sono infatti presenti una serie di tag che possono essere aggiunti all’interno del form. Vediamo nello specifico alcune di queste possibilità di inserimento:
- Testo: l’utente può inserire informazioni in formato semplice di testo
- Email: per inserire un doppio indirizzo mail
- URL: per inserire indirizzi web
- Tel: per poter contattare l’utente anche tramite un numero di telefono
- Data: per inserire dei riferimenti temporali per quando l’utente compila il form
- Menu a discesa: inserimento di un menu a tendina, spesso usato per facilitare il testo oggetto del form e scegliere tra quelli di default
- Accettazione: per inserire l’autorizzazione relativa alla privacy
- Quiz: si tratta di una funzione molto utile per inserire delle domande ed evitare così il contatto spam o di un malware

Scegli un elemento da aggiungere, compila la finestra relativa e salva le impostazioni scelte. A questo punto, clicca su Inserisci Tag e il relativo codice. L’inserimento non crea la “label” che dovrai scrivere tu stesso ma puoi seguire le altre già presenti.
La presenza dell’asterisco indica che si tratta di un campo obbligatorio da compilare, per l’utente.
Una volta compilato il modulo di contatto, è necessario indicare l’indirizzo mail al quale desideri ricevere questi messaggi. Quindi spostati sulla voce a destra, relativa alla Mail.
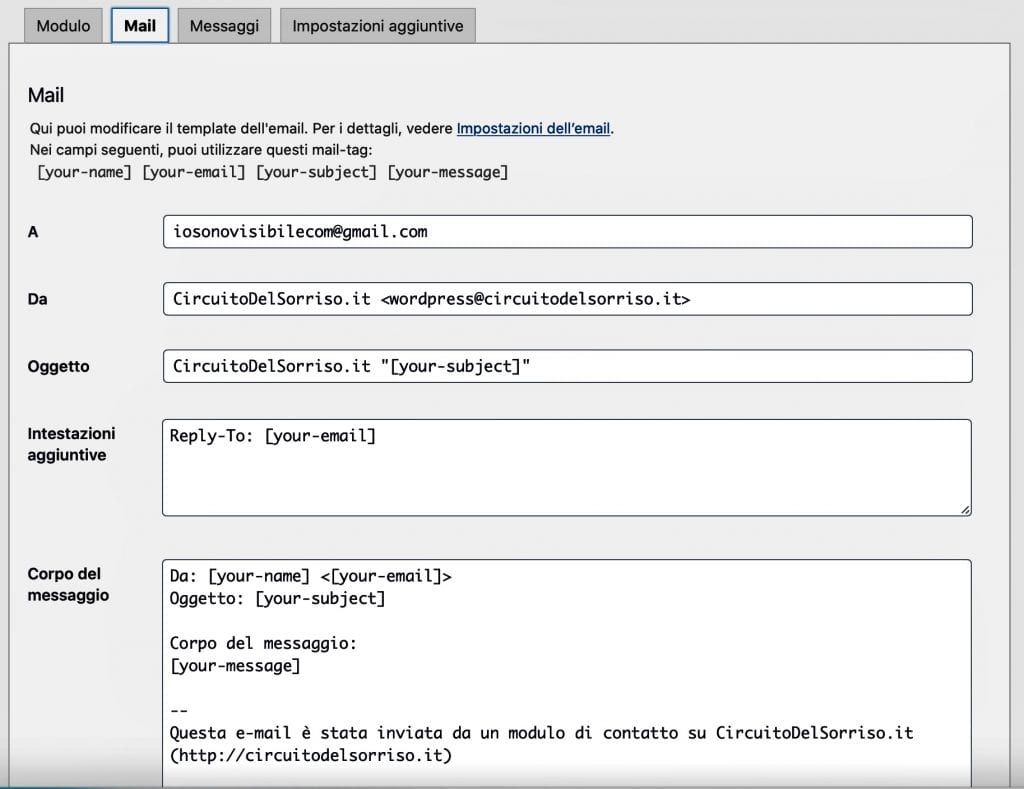
Come compilare la scheda Mail
Una volta che l’utente ha scritto il suo messaggio, devi poterlo leggere all’interno di una tua mail specifica. Vediamo di seguito quali sono i campi da compilare:
- A: indirizzo mail dove decidi di ricevere tutti i moduli di contatto che gli utenti compileranno
- DA: il mittente del modulo di contatto, generalmente è il nome del sito
- OGGETTO: l’oggetto della mail
- INTESTAZIONI AGGIUNTIVE: qui si può inserire lo short code dell’email del mittente per poter attivare una risposta automatica oppure si può indicare un’altra mail per reindirizzare la risposta inviata.
- CORPO DEL MESSAGGIO: qui puoi indicare il fatto che la mail provenga dal modulo di contatto. E’ possibile inserire anche le stesse tag presenti nel modulo di contatto stesso.

Nella parte bassa della finestra di configurazione della Mail è presente la casella con la possibilità di selezionare una seconda Mail (2). In questo modo, hai la possibilità di inviare una mail all’utente che ha compilato il form con la copia del suo stesso messaggio. Oppure, nel caso ad esempio si tratti di una richiesta specifica di informazioni, potrebbe arrivare una copia anche all’ufficio che si occupa di quel problema. Quando un utente compila il form per la richiesta di un preventivo, il messaggio potrebbe arrivare anche al personale addetto per la stesura dei preventivi, etc.
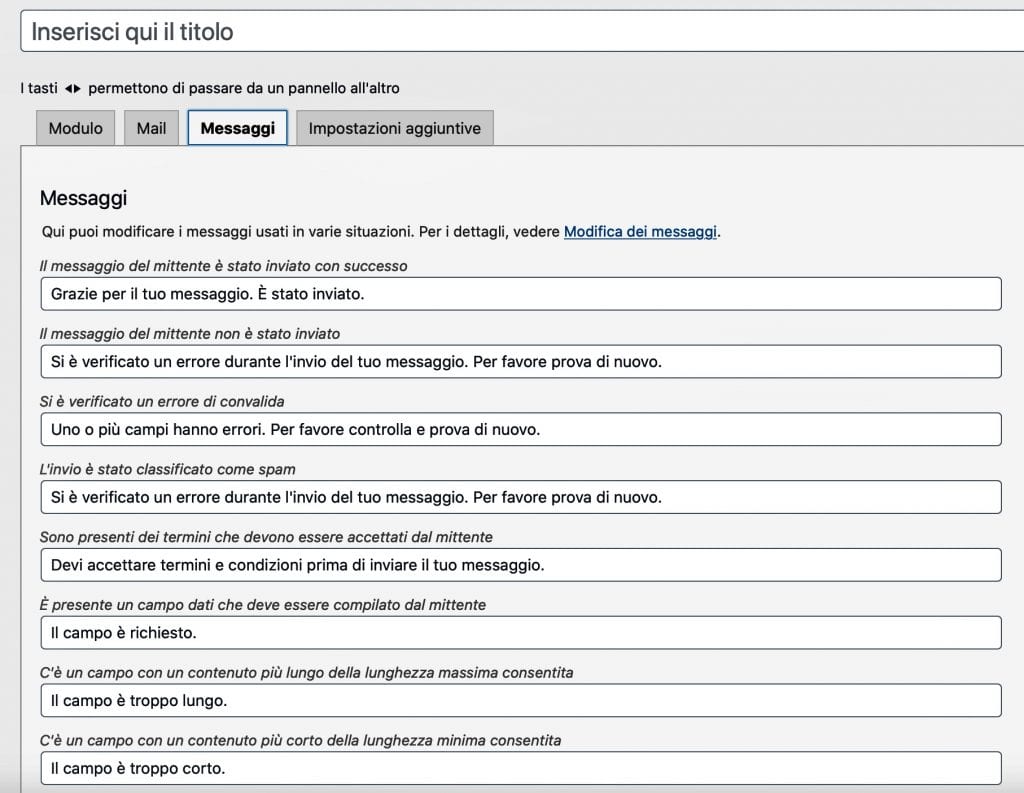
La sezione Messaggi
Nella sezione Messaggi, sono presenti quelle frasi che riceve l’utente durante o dopo la compilazione del Form. Se egli ha riempito tutti gli spazi bianchi del form in modo corretto, allora riceve il messaggio relativo alla conferma di invio. Può accadere però che l’utente lasci degli spazi non completi oppure che commetta degli errori durante la compilazione. Ad esempio, può omettere le informazioni obbligatorie oppure può segnare una data che non corrisponde al momento reale, può utilizzare dei formati non accettati dal form.
Nelle impostazioni del Modulo, è possibile anche permette agli utenti di allegare dei file. Nella sezione Messaggi allora può rendersi necessario avere il messaggio che comunichi che il file ha un’estensione non consentita, oppure è troppo pesante oppure semplicemente si è verificato un errore durante il caricamento.

I messaggi possono essere modificati a tuo piacimento. Quindi scegli liberamente il tipo di messaggio che vuoi inviare ai tuoi utenti. E’ importante questa possibilità, per personalizzare il più possibile il rapporto con il proprio target. Se si tratta di un pubblico giovane, potresti preferire messaggi più diretti.
Nel caso invece di un sito per un target di professionisti, potrebbe essere meglio un linguaggio più formale, etc. Quando si ha una comunicazione con i clienti, ricorda sempre di mantenere un tono che rifletta l’anima stessa del tuo sito, perché questo contribuisce a costruirne l’identità, la sua visibilità e aumenta la condivisione all’interno di un gruppo.
Una volta stabiliti i vari messaggi, occorre salvare le impostazioni cliccando sul bottone in fondo.
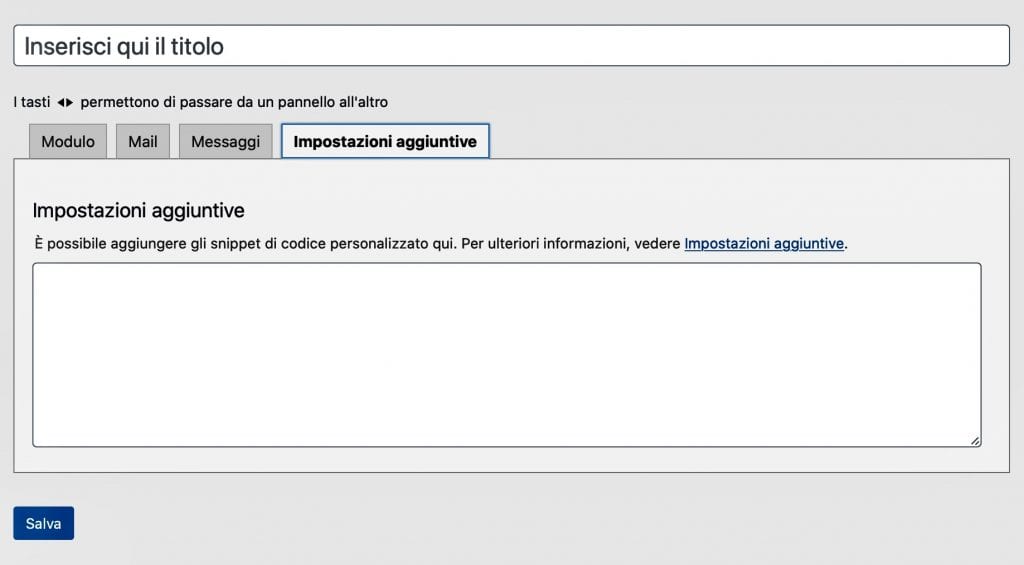
A cosa servono le Impostazioni aggiuntive
Nelle Impostazioni aggiuntive puoi inserire dei codici che richiamino delle funzionalità particolari. Ad esempio, puoi inserire snippet di codice per segnalare che soltanto gli utenti registrati al sito possono inviare dei messaggi tramite la compilazione del form.
Integrazione del Modulo di contatto
Appena installato il plugin Contact Form 7, nella sidebar è comparsa la voce Contatto, la quale contiene le finestre relative ai Moduli già creati, alla possibilità di cliccare su Aggiungi nuovo e la voce Integrazione.
Quest’ultima funzionalità permette di agire in due modi, per due scopi differenti. Vediamo come procedere per completare l’impostazione del plugin Contact Form 7.
Il modulo di integrazione Constant Contact
Si tratta di un modulo che consente di raccogliere tutti i dati dei contatti ricevuti tramite la compilazione dei form. I dati vengono inviati all’API di Constant Contact previa registrazione del proprio account su Constant Contact.

Il modulo reCAPTCHA
Questo modulo può rivelarsi particolarmente importante, perché protegge il tuo contact form dallo spam. E’ facile infatti che, una volta inserito il form, esso sia bersaglio da parte di bot. Spam, i quali iniziano ad inviare messaggi ripetutamente, a pochi secondi di distanza, senza alcun valore se non quello di andare ad appesantire il server e rallentare l’intera funzionalità del sito. Proteggersi da questo tipo di attacchi è quindi molto importante. Il modulo reCAPTCHA permette di farlo, in quanto distingue le persone dai robot, chiedendo agli utenti di identificarsi come tali.
Per attivare la funzionalità bisogna prima registrare il sito presso MyreCAPTCHA. A questo punto, si ricevono due chiavi, una delle quali rimane segreta. Entrambe le chiavi vanno poi inserite negli spazi bianchi relative, nel modulo dell’amministrazione del plugin che così abbiamo completato.
Il software Contact Form 7 è quindi uno strumento semplice ma con ampio margine di personalizzazione, per poter avviare una comunicazione con i tuoi utenti. Più che altro, per permettere a loro di porti delle domande, avere dei chiarimenti, senza dover aprire un’altra finestra ed inviare una mail. Bastano pochi passaggi e l’utente può richiedere le informazioni che sta cercando e che non trova nel sito oppure può fare un reclamo o chiedere di essere ricontattato con informazioni approfondite su un servizio o un prodotto.
Il plugin Contact Form 7 può essere integrato con altri software che possano ampliarne l’efficacia. Diamo alcuni suggerimenti a riguardo.
Come integrare il Contact Form 7 con altri plugin utili
Per aumentare le funzionalità del plugin in questione, è inevitabile nominarne due realizzati proprio dallo stesso sviluppatore, Takayuki Miyoshi. Si tratta di:
- Flamingo: consente di salvare i messaggi ricevuti dal sito ed inviati dagli utenti tramite il modulo. Il salvataggio permette così di creare un database in cui si tiene traccia dei messaggi e dei dati forniti dagli utenti. Può accadere che, per problemi legati al server oppure per configurazioni errate, i moduli dei contatti rischino di perdersi. In questo modo invece non ci sarà alcun timore di perdere i messaggi degli utenti.
- Bogo: permette di avere un blog multilingue in maniera semplice, senza dover aggiungere un database aggiuntivo al tuo sito. Non determina così conflitti e permette di avere una lingua diversa anche per differenti post.
Un altro plugin che potrebbe essere molto utile in integrazione a Contact Form 7 è Mailpoet.
Si tratta di uno strumento che consente di creare delle newsletter. In pratica, nel momento in cui gli utenti si registrano al form, essi possono anche scegliere di aderire alla newsletter del sito o blog. Gli utenti possono iscriversi contemporaneamente a più newsletter, sempre tramite Mailpoet.
Quando Contact Form 7 non funziona, cosa fare?
Può accadere che il form di contatto fornisca dei segnali di errore. Che cosa bisogna fare in questi casi?
Occorre rimediare prima possibile, poiché un modulo contatti come abbiamo detto è un collegamento diretto con i tuoi utenti, quindi è un modo per farli accedere al customer car, il quale è un aspetto del tuo business.
Nel caso infatti tu voglia vendere servizi o prodotti oppure stia costruendo il tuo brand da professionista, è importante non perdere nemmeno una delle opportunità che hai per entrare in contatto con i tuoi utenti. Quando un visitatore compila un form è già un utente qualificabile come interessato, è un lead, per intendere il linguaggio di marketing. Non bisogna assolutamente perdere quel contatto, o per lo meno, occorre rendergli l’esperienza di contatto il più efficiente possibile.
Dunque, se si verificano invece degli errori a livello di funzionalità del modulo, bisogna risolvere quanto prima. Di seguito, ti indichiamo alcuni passaggi da verificare per eliminare i possibili problemi.
Ipotizziamo che:
- Non ricevi le email degli utenti: le ipotesi potrebbero essere due, una delle quali sarebbe poco felice ovvero: nessuno ti scrive. Considerando che, se hai un buon sito oppure se stai applicando una giusta visibilità al tuo target, questa ipotesi sarebbe da scartare, allora potresti controllare le spam. Così ti puoi accorgere che i messaggi degli utenti ci sono, ma arrivano nelle spam. Per risolvere questo problema, puoi controllare l’oggetto stabilito nella configurazione delle mail, magari cambiando le parole utilizzate, eviti che si possa confondere il contenuto con lo spam vero.
- Aggiorni il plugin o il template di WordPress: ogni volta che compi questa operazione è opportuno fare la prova inviandoti una mail tramite il form, per verificare che tutto continui ad essere compatibile e a funzionare.
- Il modulo non funziona da mobile: può accadere che, sempre a seguito di un aggiornamento oppure per aver installato un altro plugin, il modulo contatti non invii mail se utilizzato tramite mobile. Allora prova a controllare gli ultimi cambiamenti che hai avviato, per trovare quale strumento ha determinato l’incompatibilità.
- Il modulo non parte quando c’è un allegato: questo può essere un problema ad esempio quando occorre allegare un cv, per partecipare ad un concorso, nell’allegare il pagamento di una quota, etc. Occorre verificare che, quando gli utenti allegano file, questi rispettino le condizioni specifiche richieste. E’ opportuno dunque segnalare in modo chiaro, quali sono le estensione dei file che il plugin accetta, così da avvisare gli utenti ed evitare il problema.
- Mail di ricezione non corretta: a volte, per un errore, la mail che si dichiara nell’impostazione di Contact Form 7 non è corretta e questo causa i problemi di ricezione dei messaggi. In genere poi è il problema più riscontrato ed anche il più semplice da risolvere.
Fai un check periodico quindi sull’utilizzo e il funzionamento del modulo che hai inserito nel tuo sito, potresti scoprire alcuni intoppi che comunque puoi risolvere in breve tempo. L’importante è che tu non perda la funzionalità del modulo di contatto.
Conclusioni
L’utilizzo delle funzionalità di Contact Form 7 è molto importante. Con questo plugin gratuito e solido, puoi entrare in contatto maggiore con i tuoi utenti. Abbiamo già affermato di quanto sia necessario mantenere sempre un dialogo con i visitatori del tuo sito. Un modulo di contatto in più ti offre l’opportunità di imparare a conoscergli meglio e fornire loro le informazioni di cui hanno bisogno.
Il modulo di contatto può essere personalizzato con domande mirate, si potrebbe definirle strategiche, al fine di acquisire informazioni dettagliate sugli utenti. Il tutto però non deve apparire invasivo o inappropriato. La questione principale deve rimanere quella di fornire un modulo rapido da compilare e semplice. Meno passaggi da attivare e più si ha la certezza che l’utente arriverà alla compilazione del modulo. Un escamotage utile, potrebbe anche essere quello di indicare all’inizio quanti minuti possono essere sufficienti per compilare il modulo. Comunque, è buona pratica poi inviare un messaggio di ringraziamento a coloro che hanno compilato quanto serviva.
 Notizie.Business
Notizie.Business