Le immagini di un sito sono fondamentali. Esse attirano gli utenti, facilitano la lettura dei testi, rendono accattivante e attrattiva la grafica generale. Le immagini però hanno bisogno di spazio nel server, richiedono un certo tempo di caricamento e devono essere ottimizzate.
E’ addirittura controproducente avere un sito pieno di immagini meravigliose ma che compromettono l’usabilità e rendono l’esperienza utente poco agile, peggio ancora: lenta. Vuoi che un utente lasci il tuo sito dopo la prima attesa del caricamento di una foto, oltre tipo i 10 secondi? Ovviamente no, è per questo che ti mettiamo a disposizione le indicazioni di questa guida.
Stiamo per presentarti la soluzione ai tuoi problemi con le immagini del sito. Si chiama: SMUSH.

Cos’ è Smush e a cosa serve
Smush è un plugin gratuito creato dagli sviluppatori di WPMU Dev, uno dei principali gruppi di ideatori software che si occupa di supporto, plugin e strumenti in esecuzione sulla piattaforma WordPress. Quindi se hai un sito WordPress, Smush è compatibile, collaudato e super affidabile.
Gli sviluppatori WPMU Dev hanno ideato Smush con lo scopo di offrire uno strumento ideale per comprimere, ottimizzare e caricare in modalità Lazy Load le immagini presenti nei siti. Se conosci come fare e sei un esperto, puoi anche ridurre ogni immagine manualmente e in autonomia, ma Smush è lo strumento che può fare tutto questo per te, con il migliore dei risultati.
Stai forse perdendo utenti in maniera regolare? Speriamo di no ma comunque un periodo di down nel sito può capitare. L’importante è ricorrere ai ripari al più presto. Per farlo, bisogna ragionare sulle possibili cause. Ora, la lentezza del sito spesso si rivela come causa principale. Se così fosse, non preoccuparti, puoi raggiungere di nuovo ottimi risultati. Prima però cerca di risolvere questo problema in modo rapido e automatico: fallo con Smush.
Smush ovviamente non è l’unico plugin in grado di fornire queste funzionalità ma sicuramente è uno dei migliori, scaricato e attivato da milioni i utenti. Basta leggere le recensioni e si possono notare pressoché tutte recensioni a 5 stelle, il top.
Le prestazioni che offre Smush sono potenti ed avanzate e, allo stesso tempo, sono anche semplici da sfruttare. Nei prossimi paragrafi, troverai una panoramica di tutte le funzionalità offerte da Smush.
Prima di iniziare a conoscere Smush, va precisato che è disponibile in WordPress anche la versione Pro. Dedicheremo un paragrafo anche per conoscere le funzionalità a pagamento proposte da Smush.
Installazione di Smush
Per installare Smush, il procedimento è molto semplice e non diverso da quello che solitamente poni in atto, quando aggiungi plugin dal tuo back end di WordPress.
Vai su Plugin nella colonna dell’amministrazione, poi > Aggiundi nuovo. Scrivi nella barra di ricerca Smush. Trova il plugin realizzato da WPMU Dev e Installa. Poi trova Smush sulla bacheca dei Plugin scaricati e clicca su Attiva. Comparirà il simbolo di Smush nella bacheca di sinistra, in fila con gli altri plugin già presenti nel tuo sito.
Come si configura Smush
Per configurare Smush, puoi agire sia in maniera manuale che automatica. Appena clicchi su Smush nella barra dell’amministrazione, si apre la Dashboard ma anche la finestra con la configurazione automatica. In pochi e semplici passaggi, il settaggio di Smush sarà pronto e potrai farlo operare sulle tue foto in modo molto semplice.
In sequenza, potrai vedere queste schermate, ognuna delle quali offre un’opzione da attivare o meno. Vediamo quali sono:
Automatica Compression. Quando carichi un’immagine nel sito, Smush la ottimizza in automatico. Puoi sempre farlo anche in manuale se preferisci.

Exif Metadata. Per questa sezione, ti forniamo alcune delucidazioni in più, utili per farti capire e scegliere con consapevolezza. Sai cosa sono gli Exif Metadata? In pratica, si tratta di tutte quelle informazioni spesso utili ai fotografi, ma non necessariamente fondamentali per tutti coloro che vogliono inserire una foto nel proprio sito, senza essere dei professionisti delle immagini.

Per chiarezza, gli exif metadata sono i dati che accompagnano una foto e indicano: il tipo di fotocamera utilizzata (marca, modello, numero di matricola), l’ora e la data dello scatto, l’obiettivo e la lunghezza focale, la risoluzione dell’immagine, l’orientamento dell’immagine, il tempo si esposizione, l’apertura del diaframma, l’ISO, il bilanciamento del bianco, la modalità di esposizione, il GPS con la geolocalizzazione dello scatto, il copyright.
Ritieni che siano fondamentali questi dati per la tua attività? Se sì, non attivare Exif Metadata, altrimenti abilita l’attività. In quest’ultimo caso, Smush cancellerà gli Exif Metadata dalle tue foto. Va sottolineato che, come vedi comunicato nella stessa finestra, l’attivazione di questa funzionalità non implica la cancellazione dei dati SEO dell’immagine. I dati SEO sono infatti importanti per l’ottimizzazione delle immagini e poi del sito nella sua totalità.
Lazy Load.Questa è una funzione che offre grandi vantaggi generali al sito.

L’attivazione di Lazy Load permette di caricare le immagini una alla volta, man mano che l’utente scorre sulla pagina e le può visualizzare realmente. Letteralmente si intende “caricamento lento”. La differenza con un normale caricamento è che, se Lazy Load non è una funzionalità attiva, allora il sito tenderà a caricare tutte le immagini, video, etc contemporaneamente. In questo modo però si può determinare un sovraccarico del server, con un utilizzo troppo elevate delle risorse disponibili. La conseguenza di questo ampio processo è il rallentamento del sito stesso, generando un’esperienza utente non ottimale e compromettendo anche l’indicizzazione. I crawler di Google vanno alla ricerca di siti che rispondono in tempi rapidi alle richieste dei visitatori. Ti consigliamo quindi di attivare Lazy Load.
Usage Data. L’attivazione di questa funzionalità permette agli sviluppatori di Smush di migliorare le prestazioni del plugin. Qui si richiede la possibilità di tracciare i tuoi dati, escludendo ovviamente quelli relativi alla tutela della tua privacy. Il tracciamento ha il solo scopo di capire quali sono le parti da implementare, quali problemi possono trovare gli utilizzatori del plugin e quali sono le funzionalità da aggiungere per migliorare lo strumento.

Al termine dell’impostazione guidata, puoi accedere direttamente alla Dashboard e cliccare su Bulk Smush.
A questo punto, Smush accede alla Media Library del tuo sito ed individua le foto da ottimizzare. Entriamo però nel dettaglio delle varie operazioni messe a disposizione da Smush.
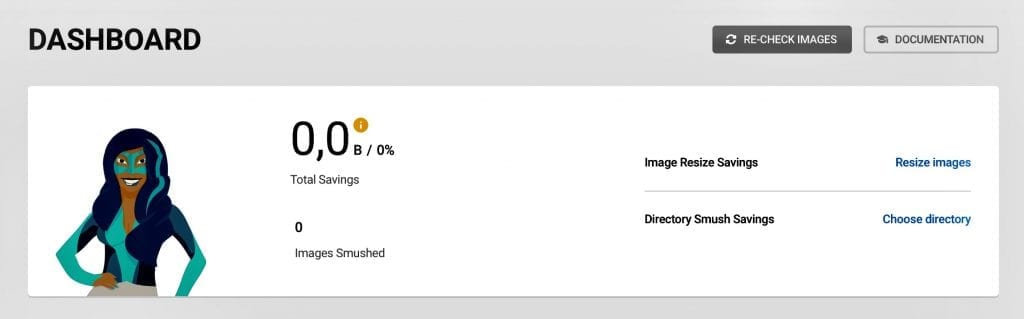
La Dashboard di Smush
Nella Dashboard abbiamo la panoramica delle funzionalità di Smush. Nella parte alta, possiamo vedere subito la percentuale di immagini ottimizzate dallo strumento. Nella foto in questione in realtà vedi 0% perché ancora non abbiamo utilizzato il plugin, è appena installato. In fondo alla descrizione generale, troverai invece un esempio pratico e potrai vedere come cambia la percentuale.

Bulk Smush. Si tratta di una funzione che rileva quante foto devono essere ottimizzate sul tuo sito e ti permette di farlo in blocco, senza dover passare una immagine alla volta. In pratica, Bulk Smush riconosce le foto che risultano pericolose per l’ottimizzazione del tuo sito, che ne rallentano il caricamento e quindi non rendono un buon servizio. La funzione di blocco permette poi di migliorare le foto in gruppi numerosi, addirittura possono essere processate 50 foto contemporaneamente. Quindi per un risultato ottimale, basta un click.
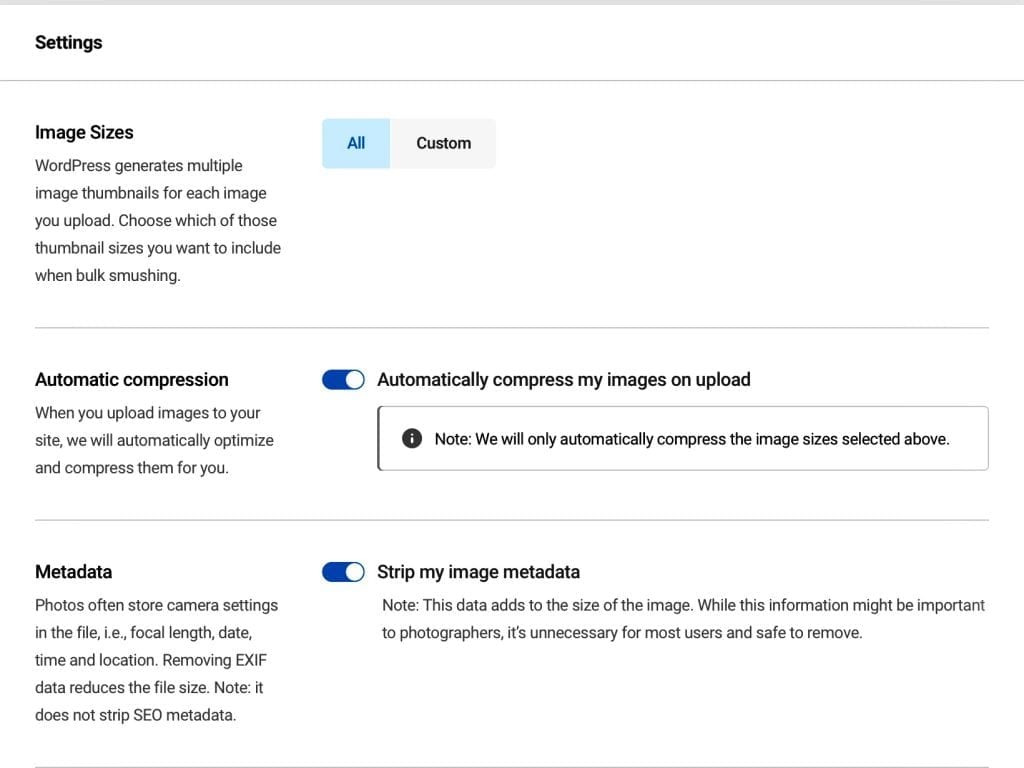
Settings. Queste sono le impostazioni che puoi trovare già settate, in base all’ impostazione automatica che hai permesso all’inizio dell’attivazione. Puoi comunque apportare delle modifiche, in base alle tue esigenze:

- Image Sizes. Smush realizza diverse miniature, ogni volta che attua l’ottimizzazione in blocco. Scegli quale miniatura preferisci includere nell’operazione, tra le diverse possibilità.
- Automatic compression. Smush agisce in automatico andando a comprimere e ottimizzare le immagini che carichi di volta in volta sul tuo sito. Non è detto però che tu voglia avere sempre immagini ridotte. Ad esempio, in un sito ecommerce oppure di un negozio che presenta i propri prodotti, può essere importante e necessario avere in prima pagina la foto di un prodotto in alta qualità. Quindi in questo caso, la compressione delle foto non è necessaria. Nota che l’attivazione automatica riguarda le foto segnale sopra, come riportato nella schermata.
- Metadata. Abbiamo già descritto questa funzionalità. Eliminare i metadata contribuisce a ridurre lo spazio occupata dall’immagine. I metadata sono informazioni importanti e utili per i professionisti della fotografica, non sono invece necessari per tutti coloro che utilizzano le immagini del sito per abbellirlo o completare i propri testi, non per vendere la propria professionalità di fotografi.
- Image Resizing. Si tratta della funzionalità che rileva immagini di grandi dimensioni presenti nel tuo sito e le riduce, in modo tale da accelerarne il caricamento. Le immagini su cui opera il plugin sono quelle ritenute non necessarie. Le immagini GIF non vengono invece ridotte, altrimenti perderebbero l’animazione. Quando attivi questa funzionalità, compaiono due finestre nelle quali puoi inserire le dimensioni che desideri, per quanto riguarda due parametri: larghezza e lunghezza della foto.
Cosa offre la versione SMUSH PRO?
Fin qui, abbiamo presentato Smush versione gratuita, ora ti facciamo conoscere anche quella a pagamento.

Smush Pro offre una serie di attività aggiuntive che vanno ad implementare l’ottimizzazione delle immagini del sito. L’abbonamento ha un prezzo di circa 50 dollari al mese (per i costi è opportuno aggiornarsi direttamente sul sito). Scorrendo verso la parte bassa della Dashboard trovi tutte le possibilità di Smush Pro. I benefici della versione a pagamento sono i seguenti:
Compression 2X. Smush Pro utilizza un super compressore 2x per ottenere il massimo della compressione ma senza danneggiare la qualità visiva dell’immagine.
WPMU DEV CDN. E’ il supporto offerto dalla piattaforma CDN di WordPress, la quale comprende 45 server in tutto il mondo. Abilitando questa opportunità, riduci lo spazio occupato nel tuo server, sfruttando le risorse del CDN. Ricordiamo che CDN sta per Content Delivery Network, una rete che riduce il traffico per il server, quindi agevola la velocità di caricamento delle pagine (file di testo, immagini, video). E’ inclusa la funzionalità di compressione WebP, che prevede immagini più nitide ma con una diminuzione del 25-30% delle dimensioni, rispetto a file jpg o png.
Bulk Smush Unilimited. Sblocca le possibilità di compressione di Smush, senza limiti e senza restrizioni. Questo vuol dire che con un solo click puoi comprimere l’intera libreria di immagini. Inoltre, il limite delle dimensioni aumenta da 5Mb fino a 32 Mb.
Directory Smush. Lo strumento ottimizza le immagini anche se non si trovano nella Libreria multimediale. Puoi scegliere le directory.
Integrazioni. Con Integrazione di blocchi Gutenberg, Smush visualizza tutte le statistiche direttamente nei blocchi di immagine.
Smush e le immagini originali. Per impostazione predefinita, Smush si occupa soltanto delle immagini generate da WordPress. Invece con la versione Pro, il plugin si attiva anche per comprimere le immagini originali.
Copia delle immagini originali. Ottieni una copia delle immagini originali a dimensione intera del tuo sito. In questo modo, puoi ripristinarle in qualsiasi momento. Considera comunque che questa operazione raddoppierà le dimensioni della cartella dei caricamenti in cui sono archiviate le immagini del tuo sito.
Converti automaticamente i PNG in JPEG. Smush Pro è in grado di valutare se un’immagine PNG può essere convertita in JPG affinché riduca le proprie dimensioni.
Facciamo un esempio
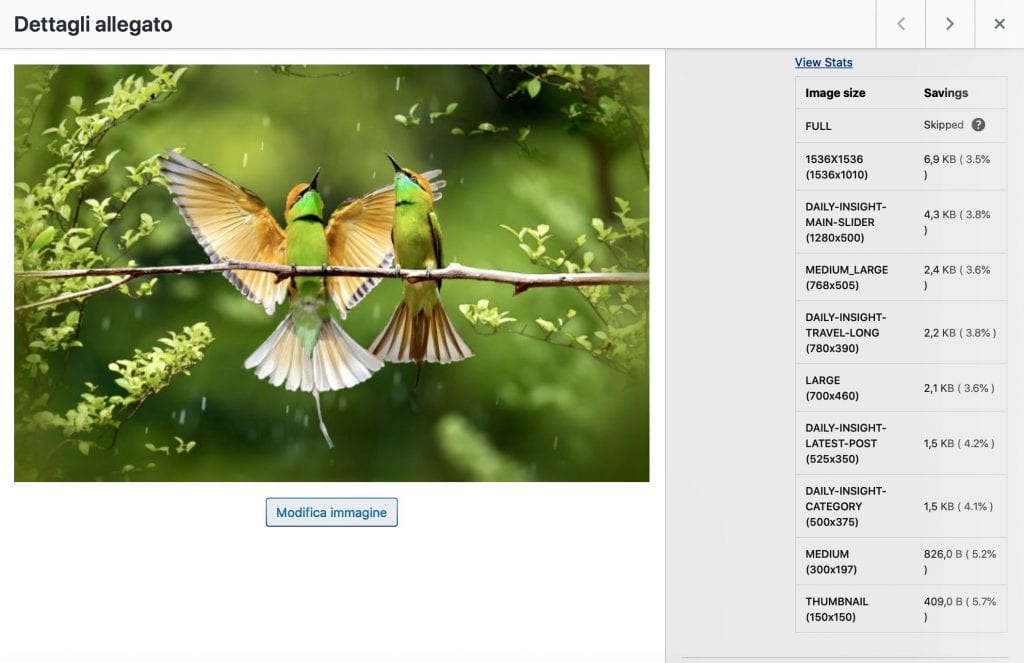
Abbiamo caricato questa foto nel nostro sito. Andiamo in Libreria e scegliamola. Si apre la corrispettiva finestra, all’interno della quale possiamo attivare le operazioni offerte da Smush

Non è una foto grande, la sua dimensione è di 346 KB ma comunque possiamo ridurla. Osserva in basso a destra, Smush presenta 9 possibili status creati, con le rispettive riduzioni espresse in percentuale.
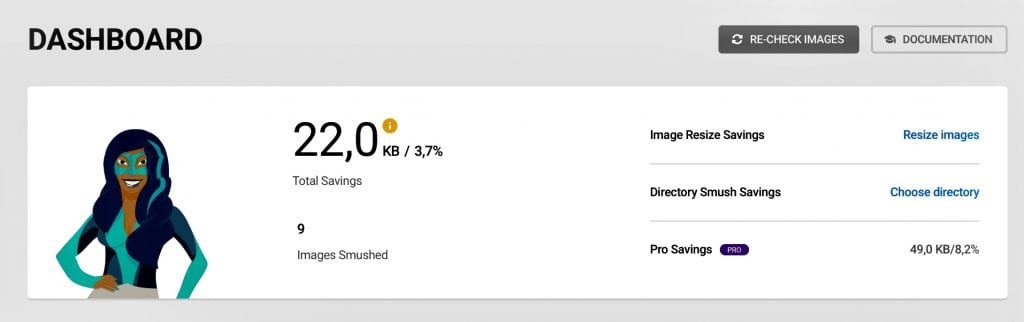
Guarda come è cambiata la Dashboard, che ora riporta la percentuale e le 9 riduzioni.

Conclusioni
Per verificare se Smush funziona sul tuo sito e se realmente ne sta migliorando le prestazioni, ti consigliamo di fare la verifica della velocità. Con Google Page Speed, puoi vedere con i tuoi occhi l’aumento del punteggio che viene assegnato al tuo sito, in seguito ai miglioramenti ottenuti da Smush.
Il motore di ricerca Google preferisce i siti che caricano con più rapidità le proprie pagine e li premia posizionandoli ai primi posti della SERP. Quando ciò si avviene, potrai notare anche che aumentano i tuoi visitatori e diminuisce invece la frequenza di rimbalzo. Cosa vuol dire? Che i tuoi utenti non tendono più ad abbandonare le tue pagine, una volta entrati nel sito, perché potranno vivere una migliore user experience e quindi dedicheranno più tempo ad esplorare i tuoi contenuti, i tuoi prodotti, i servizi che offri.
Smush permette di diminuire lo spazio sui server necessario all’archiviazione. In questo modo, risparmi delle risorse, sia in termini di banda ma anche in termini economici.
Esistono dei file specifici da dover utilizzare per le immagini?
In realtà, puoi usare i tipi di file che preferisci. Occorre precisare però che ciascuna tipologia determina delle azioni possibili o meno.
I file GIF non possono essere ridotti, altrimenti perderebbero la loro animazione. In genere, si tratta di file di grandi dimensioni che quindi non subiscono compressione ma occupano spazio.
I file PNG sono ideali quando si tratta di immagini vettoriali o generate tramite computer, per loghi, grafiche, vettori, etc.
I file JPG sono quelli utilizzati per le immagini fotografiche e per quelle che contengono una articolata tavolozza di colori.
Come faccio per vedere cosa succede alle immagini ridimensionate da Smush?
E’ molto semplice. Ogni passaggio di Smush è registrato nella Libreria multimediale del sito. Qui, si tiene traccia di tutte le modifiche apportate alle immagini: i risparmi relativi alle singole immagini ma anche i risparmi relativi alle directory, quelli totali di Smush e le statistiche di Smush.
Che cosa succede ai dati delle mie immagini?
Quando Smush invia le immagini ai server WPMU DEV per ottimizzarle, include i dati exif. Questi però o vengono rimossi oppure vengono restituiti così come compaiono, senza alcune archiviazione sul server DEV. La rimozione o la restituzione dipende da quale scelta hai compiuto nella specifica finestra di questa funzionalità.
 Notizie.Business
Notizie.Business