Un blog ha la necessità di avere contenuti sempre aggiornati, freschi e pubblicati secondo un piano editoriale adeguato. Se hai un blog e scrivi un post ogni tanto, senza una certa regolarità e lasciando passare molto tempo tra una pubblicazione e l’altra, il risultato difficilmente sarà ottimale.
Occorre quindi che tu sia partecipe e attivo nella pubblicazione dei tuoi contenuti.
Ti sei mai chiesto quale plugin di scrittura e pubblicazione stai utilizzando su WordPress? Forse no, visto che editare e pubblicare articoli su questa piattaforma è talmente semplice che le azioni si susseguono quasi in automatico. Soprattutto se utilizzi Classic Editor.
Eppure, per coloro che hanno un blog da almeno un paio di anni, vi sono stati dei cambiamenti da parte degli sviluppatori di WordPress che hanno portato un certo scompiglio. Un piccolo grande choc, nella routine giornaliera dei blogger che, aperto il back end del proprio sito, si sono trovati difronte ad una schermata di scrittura testi completamente differente.

Indice dei Contenuti
Cosa è successo in WordPress
A dicembre 2018, WordPress ha infatti introdotto di default un nuovo content editor dal nome Gutenberg.

Azzeccatissimo l’omaggio all’inventore dei caratteri mobili della stampa, un vero rivoluzionario. Eppure la rivoluzione compiuta da WordPress 5.0 non è piaciuta molto alla maggior parte dei suoi utilizzatori.
Prima di capire per quale motivo l’editor Gutenberg ha incontrato così tanti detrattori, cerchiamo di capire cosa offriva prima WordPress stesso e come poter trovare una linea di collegamento tra i due plugin, senza dover escludere o l’uno o l’altro.
In fin dei conti, WordPress è un’ottima piattaforma CMS e sviluppa sempre soluzioni ottimali. Dunque anche Gutenberg avrà sicuramente aspetti positivi ma tutti da scoprire e soprattutto da conciliare con il classico e tanto acclamato Editor di WordPress.
Descriviamo quindi a fondo, nei prossimi paragrafi, quali sono le caratteristiche dei protagonisti di questa diatriba e le tappe che si sono succedute, le quali hanno generato spiazzamento tra i blogger e i creatori di contenuto.
Infine, al termine della guida, scopriremo anche che sì, è comunque possibile tornare all’origine con Classic Editor se proprio Gutemberg non ci soddisfa.
Classic Editor di WordPress cos’è e come funziona
Classic Editor è il plugin ufficiale per l’editing dei contenuti, del tutto simile se non identico a quello fornito direttamente dai contributori della piattaforma WordPress fino alla versione 4.0. Quindi è il plugin che tutti utilizzavano prima che WordPress si aggiornasse.

Per venire incontro agli utilizzatori non contenti del nuovo Gutenberg, WordPress permette dunque di installare ancora il Classic Editor e di renderlo funzionale e supportato almeno fino al 2022. Di conseguenza non temere, il collegamento con il passato, con quello che conoscevi già, sarà ancora permesso.
Per installare il plugin Classic Editor basta fare la solita ricerca tra i plugin di WordPress, nel back end del tuo blog. Una volta trovato il plugin, clicca su Installa e Attiva lo strumento.
A questo punto potrai tornare ad inserire i contenuti per i tuoi post nella maniera classica.
Come scrivere un post con Classic Editor
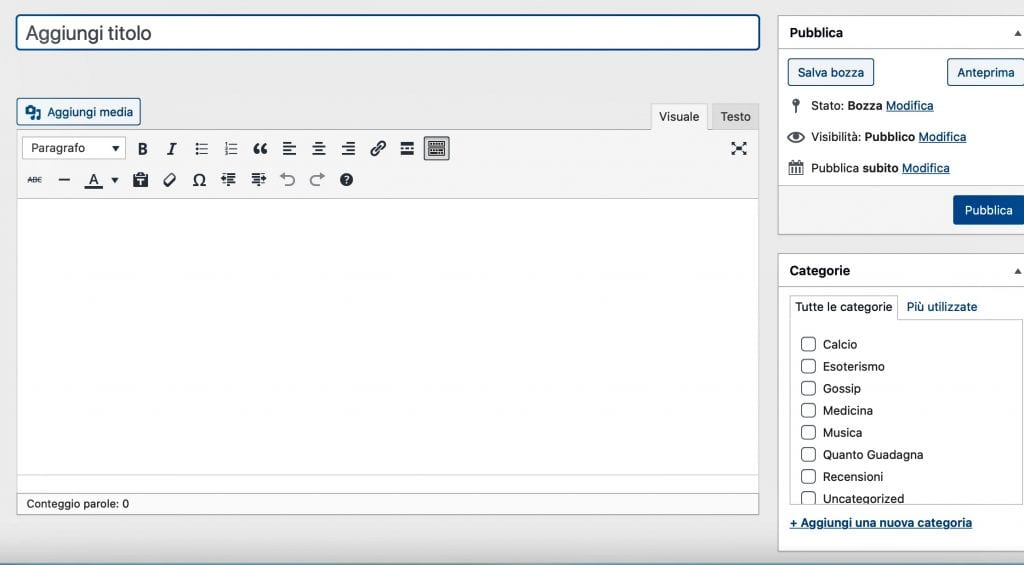
I passaggi da seguire per scrivere sul proprio blog sono davvero molto semplici. Innanzitutto devi cliccare su Articoli > Aggiungi nuovo.
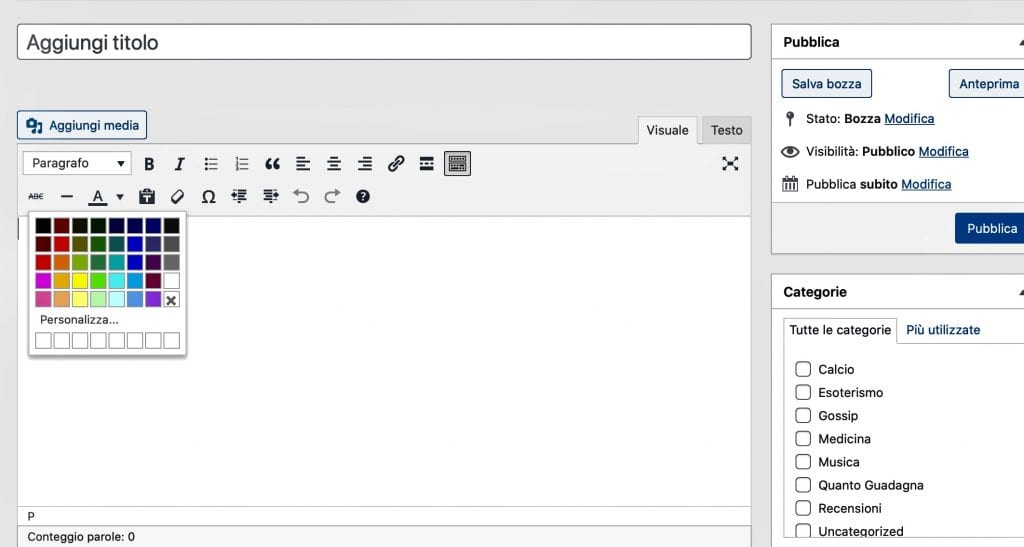
A questo punto si apre sulla destra la schermata bianca, all’interno della quale puoi inserire il tuo testo. La barra bianca in alto permette di scrivere il titolo del tuo articolo. La parte centrale bianca invece è lo spazio in cui devi inserire il corpo del testo.
La barra degli strumenti presenta quelle che sono le funzioni principali stesse di Word.

Quindi puoi decidere il font: bold, corsivo, colore del font, virgolettato, allineamento, etc. Puoi inserire elenchi puntati, citazioni, link ad altre pagine del tuo stesso blog o link esterni.
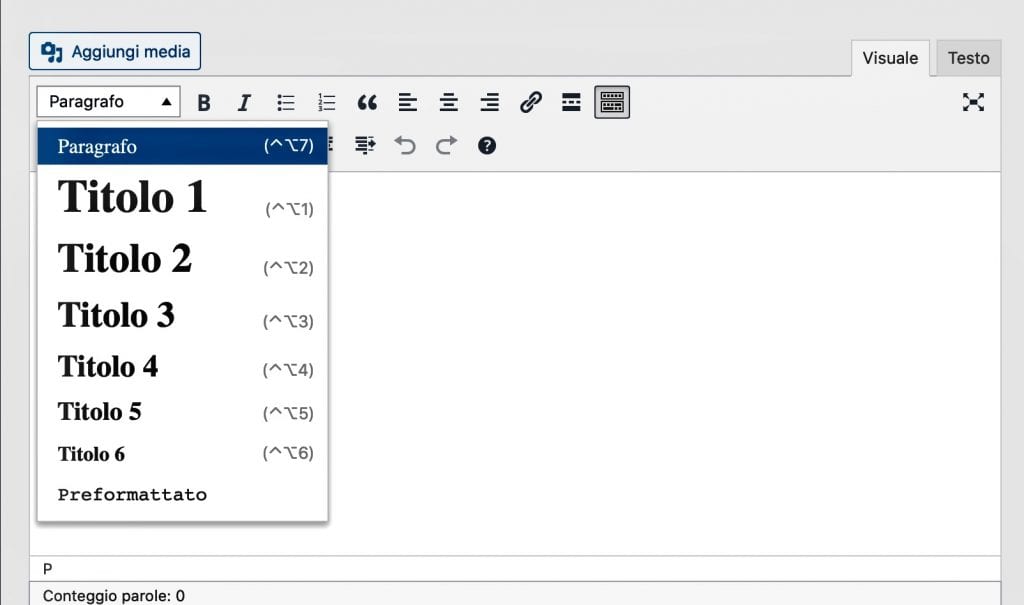
Uno degli aspetti fondamentali anche per la SEO e la leggibilità del testo, puoi scegliere quindi i diversi tag Headings: h1, h2, h3, h4, etc.
Inoltre, con il Classic Editor puoi inserire anche foto, cliccando su Aggiungi Media. Si aprirà un’altra finestra, all’interno della quale puoi impostare il titolo della foto, l’Alt, la descrizione, la didascalia, la grandezza ed altro ancora.

Nella parte bassa del riquadro testuale invece trovi il conteggio delle parole, in modo da controllare anche la lunghezza dell’articolo.
Al fine di ottimizzare l’editing del post, ti consigliamo sempre di inserire il testo all’interno di categorie, che trovi specificate alla destra della pagina di editing e che puoi continuamente aggiornare. L’inserimento di tag e categorie è utile per classificare il contenuto del post. Questo è importante sia per gli amministratori del sito che possono ritrovare facilmente il testo sia per gli utenti ma anche per Google, ai fini dell’indicizzazione.
Come Pubblicare un Post con Classic Editor
Una volta inserito il contenuto, puoi pubblicare direttamente il post oppure puoi vederne l’anteprima, così da apportare altre modifiche, se servono. Una opzione molto comoda è quella di inserire il testo in Bozza, in modo tale da poter controllare il tutto in un secondo tempo oppure tramite l’ausilio di altri amministratori. La bozza di permette di sviluppare ulteriormente ciò che hai scritto aggiungendo o togliendo informazioni.
Puoi anche decidere di rendere visibile l’articolo solo tramite una password oppure di renderlo pubblicato ma in modalità Privato.
Come puoi notare se non lo sai già, l’utilizzo di Classic Editor è veramente semplice e questo è uno dei punti fondamentali per rendere qualsiasi utente in grado di creare e gestire i propri siti/blog WordPress.
Il passaggio a Gutenberg in WordPress 5.0
Come anticipato, con l’aggiornamento di WordPress 5.0, gli utilizzatori si sono trovati davanti nuove schermate di editing di testi, perché la piattaforma ha inserito di default il plugin Gutenberg. Prima però di capire quale tra Classic Editor e Gutenberg sia il migliore, cerchiamo di conoscere proprio quest’ultimo strumento, che ha creato così scompiglio e pareri discordanti tra gli utenti.

Cos’è e come funziona Gutenberg
Si tratta del plugin di editing inserito di default nella versione WordPress 5.0, che ha stupito tutti coloro i quali hanno aderito all’aggiornamento della piattaforma nel 2018. L’obiettivo degli sviluppatori di Gutenberg in realtà è quello di permettere di creare contenuti in modo ancora più semplice, dell’utilizzo di Classic Editor. E per realizzare questo intento, gli sviluppatori hanno pensato di progettare Gutenberg come uno editor plugin strutturato per blocchi.
Cosa Significa Struttura per Blocchi
Cerchiamo di capire che cosa si intende quando si parla di una struttura per blocchi.
Nel nuovo Editor Gutenberg, ogni elemento di contenuto è considerato come un blocco. Questo vuol dire che esso viene aggiunto man mano che si procede nella scrittura.
La pagina risulta così molto più pulita e meno distraente. Essa permette una maggiore concentrazione proprio nella fase di scrittura. I blocchi sono relativi a paragrafi, intestazioni, immagini, video ed altro ancora.

Il cambio di passo che Gutenberg vuole apportare con la sua comparsa è in una direzione di miglioramento, non un passo indietro. Probabilmente, i detrattori di questo plugin sono tutti coloro che non accettano di buon grado i cambiamenti repentini o non hanno tempo di approfondirli e accoglierli.
Non vi è giudizio in questa affermazione, anzi è del tutto comprensibile, specialmente quando si appartiene ad un mondo, come quello della comunicazione digitale, che è in continua evoluzione e deve sempre attirare cambiamenti semplici da apprendere, non che richiedano una approfondita applicazione.
Pubblicare un Post con Gutenberg
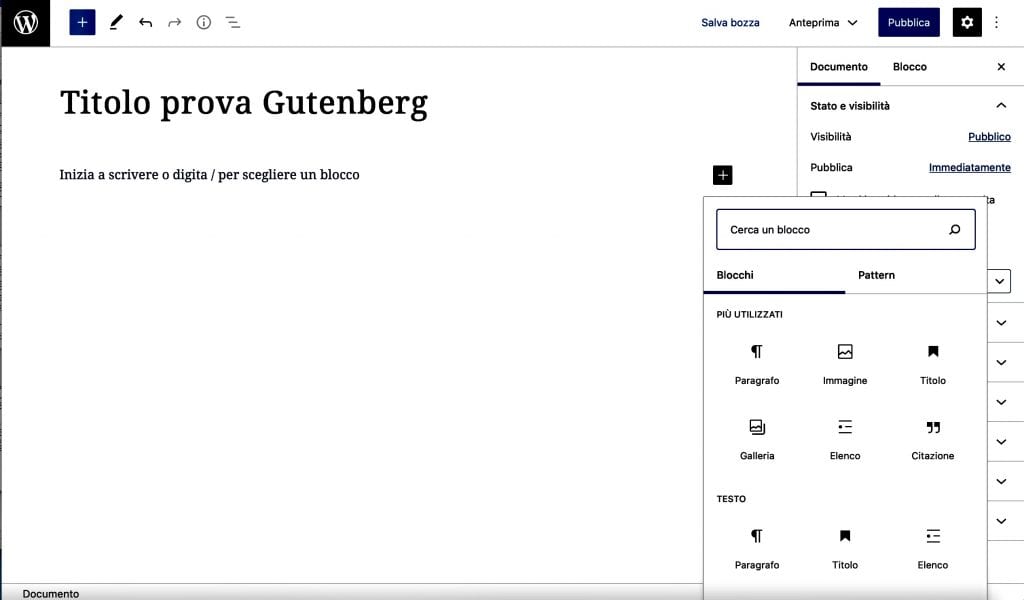
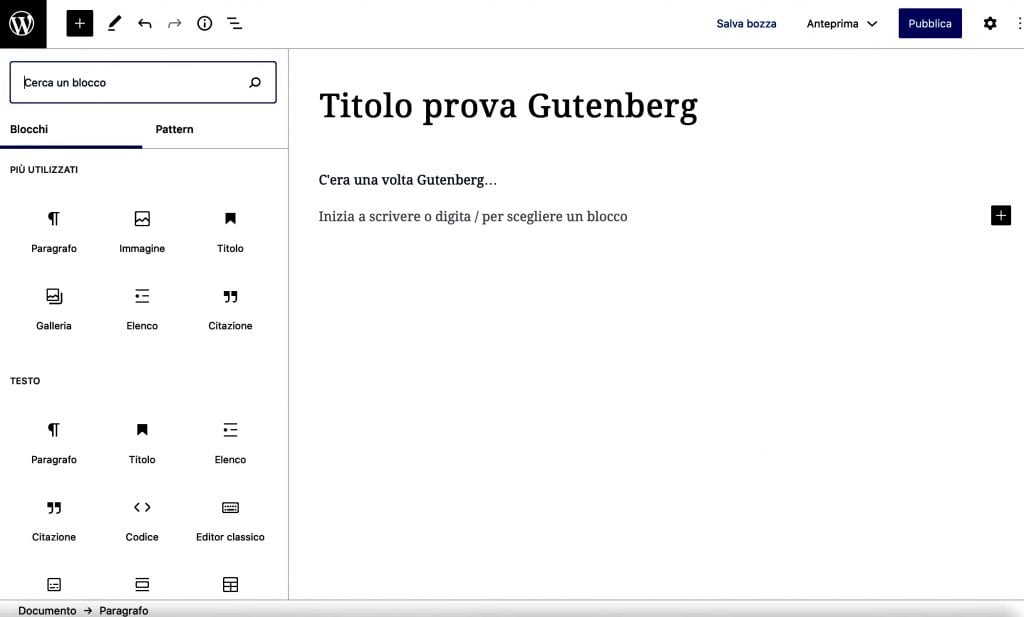
In realtà, la procedura per scrivere e pubblicare un post con Gutenberg non è molto diversa da quella classica. Occorre per prima cosa cliccare su Aggiungi nuovo, così si apre una nuova schermata principalmente bianca. Proprio questa prima sorta di “foglio vuoto” è quello che meno soddisfa i più refrattari.

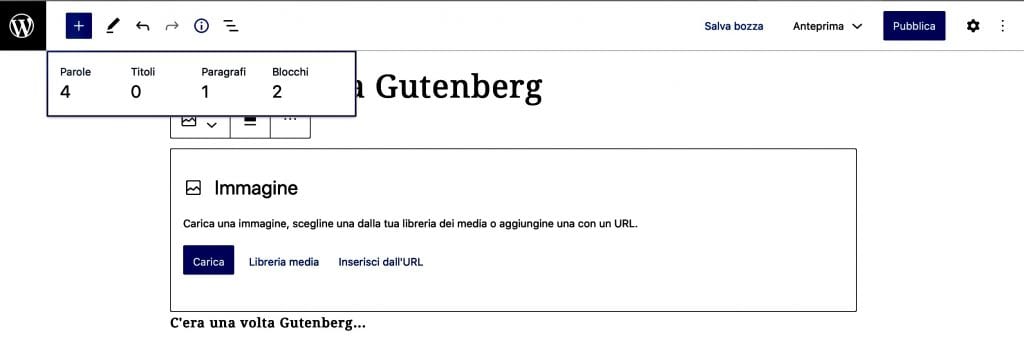
L’effetto novità infatti c’è ed evidente esattamente nella parte visuale. Esso infatti è dato proprio dalla presenza di molto spazio libero. Ed è proprio questo il primo punto chiave: Gutenberg è studiato per mettere la scrittura al centro.
I simboli (+) rappresentano la possibilità di aggiungere dei blocchi e di trovare i comandi per apportare delle modifiche e personalizzazioni.
Per ogni blocco inoltre è possibile creare delle scelte personalizzate, sia per quanto riguarda i font che l’aggiunta di media che per quello che concerne la struttura del paragrafo.

Quali Sono gli Aspetti Positivi di Gutenberg
Dopo una prima presentazione generale, cerchiamo ora di fare chiarezza su quali sono gli aspetti positivi del plugin Gutenberg.
- Scrittura dei post molto semplice: si inseriscono facilmente i testi, avanzando man mano che il contenuto si allunga e senza dover prima scrivere su word ed incollare il testo. Lo spazio è molto ampio e i contenuti multimediali sono inseriti in modo molto chiaro, con una visualizzazione grande a tutta pagina.
- Formattazione senza aggiunta di altri plugin: le possibilità di formattazione del contenuto sono immediate e facili da gestire
- I blocchi: consentono di spostarsi su e giù anche potendo duplicare un contenuto senza doverlo riscrivere. I blocchi possono essere trattati singolarmente e quindi assumere una formattazione diversa per ciascuno. Si possono quindi cambiare i fonti, gli stili, i colori di sfondo, etc. Ogni blocco è personalizzabile.
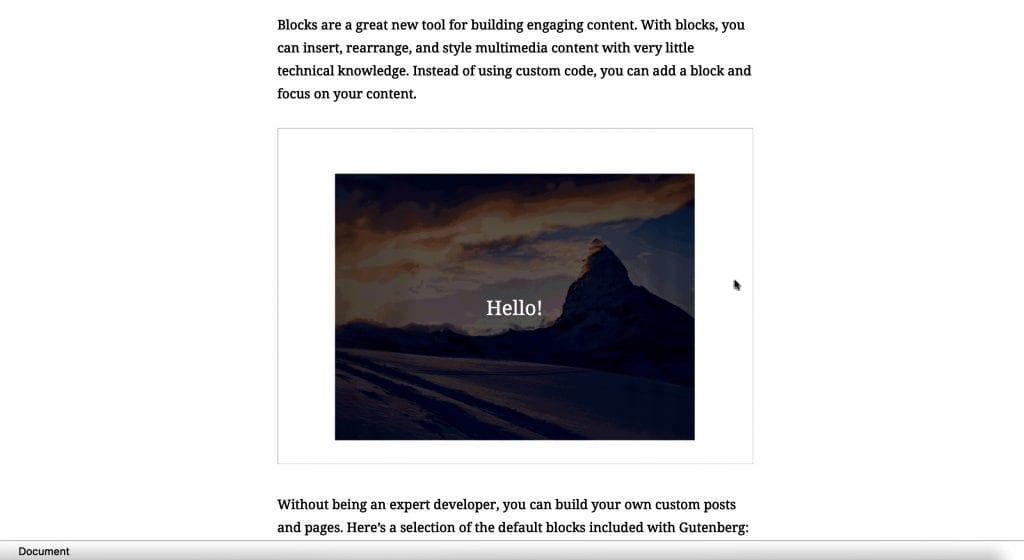
- Le immagini possono essere utilizzate a tutta grandezza, layout sono dinamici ed è ottimizzato l’inserimento di contenuti multimediali

Quali sono gli Aspetti Negativi di Gutenberg
Visto che l’editor Gutenberg non è stato accettato subito a braccia aperte, cerchiamo allora di capire anche quali possono essere gli aspetti che ne minano l’efficacia:
- Perdita di fluidità del testo: questa sensazione da parte di chi scrive con Gutenberg è data dall’avanzamento per blocchi. In realtà, si tratta di una falsa percezione, perché i blocchi non vanno ad inficiare nella formattazione finale del testo che, una volta pubblicato, appare fluido così come lo abbiamo concepito
- Mancanza dei comandi: anche qui occorre fare delle precisazioni. I comandi non mancano, il fatto è che sono nascosti dal simbolo (+). Basta infatti cliccare su quel simbolo che ritroviamo tutti i comandi contenuti nel Toolbar dell’editor classico. Il fatto che siano nascosti è soltanto per creare un’esperienza di scrittura più pulita e diretta al testo, senza strumenti intorno. Sempre rintracciabili in verità, non mancanti.
- Possibile incompatibilità con alcuni temi ed alcuni plugin che potresti già aver installato nel tuo sito WordPress.
- Interfaccia semplice ma comunque poco intuitiva

E’ meglio Classic Editor o Gutenberg?
Siamo allora giunti alla domanda fatidica.
Il potenziale di Gutenberg è sicuramente presente soltanto che, come tutte le cose, necessita di tempo e abitudine affinché possa essere metabolizzato. Inoltre, le sue funzionalità sono continuamente migliorate e avanzate, proprio per raccogliere tutte le lamentele e i suggerimenti degli utilizzatori e fornire un plugin al passo con le esigenze e le richieste più diffuse.
Occorre sottolineare il fatto che Gutenberg permette di ridurre l’installazione di plugin per migliorare i propri testi, concentrando su di sé la possibilità di agire sul layout dinamico delle pagine, senza troppi strumenti aggiuntivi. Inoltre, non richiede la presenza di short code e di mettere mano al codice HTML.
Comunque, l’editor classico di WordPress ha dalla sua parte il vantaggio di poter essere compreso in maniera rapida e intuitiva. In fin dei conti, questo succede perché è molto simile da una pagina word.
Se poi ci soffermiamo sui numeri:
- Gutenberg: più di 200.000 installazioni
- Classic Editor: più di 5 milioni
I dati offrono una risposta abbastanza indicativa sui trend di utilizzo tra i due strumenti.
A questo punto, stai utilizzando Gutenberg e rimpiangi il vecchio e caro editor di contenuti? Nessun problema.
La piattaforma WordPress è talmente in ascolto ed evoluzione continua, rispetto alle necessità dei propri utenti, che è possibile tornare indietro.
Esatto, puoi tranquillamente utilizzare l’editor classico, anche se utilizzi WordPress in versione da 5.0 in avanti. Con questo ritorno alle origini, non verrai penalizzato ma potrai addirittura scegliere l’editor da utilizzare, senza incompatibilità e senza intaccare l’efficacia e la visualizzazione dei testi che hai già scritto e pubblicato in passato.
Ti spieghiamo ora come fare, seguici nei prossimi paragrafi.
Come tornare da Gutenberg a Classic Editor
Le modalità per tornare ad utilizzare il tuo plugin preferito, Classic Editor, non mancano. Possiamo indicare almeno tre modi diversi.
A) Installare il Plugin Classic Editor di WordPress
Non si tratta di installare un nuovo plugin nel vero senso della parola, in quanto si tratta di ripristinare quello precedente che già conosci. In pratica, è uno strumento sempre sviluppato dai contributor di WordPress ed è approvato dal team del Core di WordPress.
Grazie a questo plugin comunque è possibile passare addirittura da un editor all’altro. Infatti, nello specifico, Classic Editor permette di:
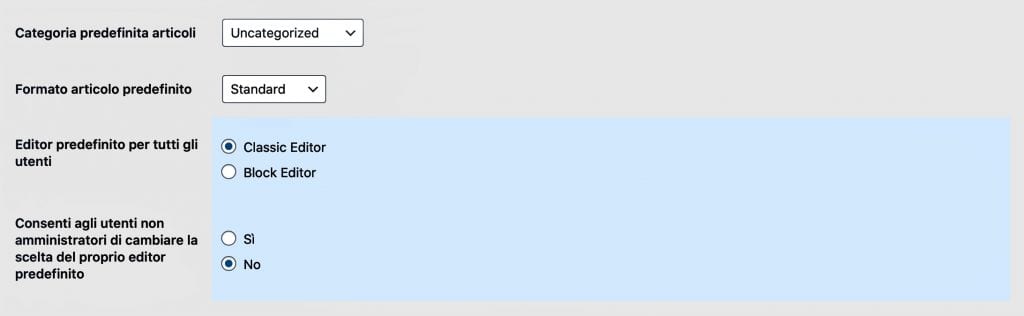
- Selezionare l’editor predefinito per tutti gli utenti ( solo gli amministratori)
- Gli utenti possono modificare il loro editor (permesso dato dagli amministratori)
- Gli utenti possono modificare l’editor da utilizzare per specifici post o pagine.
- Ogni articolo si apre con l’ultimo editor utilizzato per il suo editing, in modo da garantire una coerenza di stile e di esperienza
L’installazione di plugin Classic Editor nasconde dalla dashboard il widget di Gutenberg.

B) Installare il Plugin Disable Gunteberg di WordPress
Un altro modo per ristabilire l’editor classico di WordPress prevede l’installazione del nuovo editor Disable Gutenberg. Questo strumento permette inoltre di nascondere tutte le indicazioni relative a Gutenberg, eliminandolo anche come voce di menu. Esso ripristina invece la voce “Modifica articolo” dell’editor classico. Supporta i meta box, pulsanti quicktags e i campi personalizzati stessi che erano supportati dall’editor classico.
In pratica, il plugin Disable Gutenberg permette di:
- Disabilitare Gutenber completamente, per tutti i tipi di post e per qualsiasi ruolo utente
- Disabilitare Gutenbegr per qualsiasi templete relativo al tema
- Abilitare l’Editor Classico dove vuoi
Questo plugin inoltre è molto semplice e leggero, veloce e personalizzabile. Si affianca perfettamente agli altri plugin di WordPress, quindi non determina problemi di compatibilità.
Il plugin Disable Gutenberg è stato progettato per offrire un’alternativa a tutti coloro che non sono ancora pronti ai cambiamenti di Gutenberg.
C) Disabilitare Gutenberg tramite il Codice
Se non hai problemi a mettere mano al codice, puoi facilmente disabilitare Gutenberg tramite un semplice passaggio. In pratica, devi aggiungere al file functions.php la seguente stringa:
add_filter(‘use_block_editor_for_post’, ‘_return_false’)
Un errore in questo passaggio comunque potrebbe compromettere le funzionalità del sito, quindi si può utilizzare anche un’altra soluzione.
Installa il plugin Code Snippets, il quale ti consente di aggiungere frammenti al codice ma senza doverli aggiungere al file del tema. Dopo l’avvio del plugin, clicca su Snippets e Aggiungi nuovo nella dashboard di WordPress. A questo punto, inserisci il codice sopra riportato nel nuovo snippet. Seleziona infine “Esegui sono nell’are di amministrazione” clicca su Salve le modifiche e attiva.
Migliorare il Nuovo Editor Gutenberg
Dopo aver elencato le modalità che hai per tornare ad utilizzare l’editor classico ed eliminare Gutenberg, ora invece ti proponiamo di andare a migliorare proprio questo nuovo editor.
Gutenberg infatti presenta una serie di funzionalità che sono molto valide, come abbiamo esposto nei paragrafi precedenti. Inoltre, WordPress è alla continua ricerca di perfezionamento per questo nuovo editor, per cui è il caso di prendere in considerazione sue eventuali implementazioni.
Il plugin Ultimate Addons for Gutenberg offre una collezione di elementi extra che permettono allo strumento di avere grandi prestazioni. Tra questi, anche un blocco relativo all’inserimento di Google Maps.
Aggiornamenti di WordPress e aggiornamenti di Gutenberg
Con l’arrivo di WordPress 5.3, anche il plugin di editing Gutenberg ha visto implementare le proprie possibilità. Si tratta appunto di uno strumento che lavora per blocchi ma con la versione lanciata a fine 2019, Gutenberg offre anche la possibilità di lavorare con un blocco chiamato Group.
Hai a disposizione così un contenitore di blocchi, che consente di avere una combinazione di media e di altri contenuti. In concreto, puoi notare una sezione iniziale grigia e vuota, alla quale puoi aggiungere tutto ciò che ti occorre per creare una nuova sezione. Inoltre, Gutenberg offre la possibilità di essere quasi un editor di base come funziona un page builder, in quanto permette di creare divisioni in colonne dalle larghezze definite. Il testo può essere inserito in sezioni da regolare in modi differenti, anziché tutte con le stesse caratteristiche.
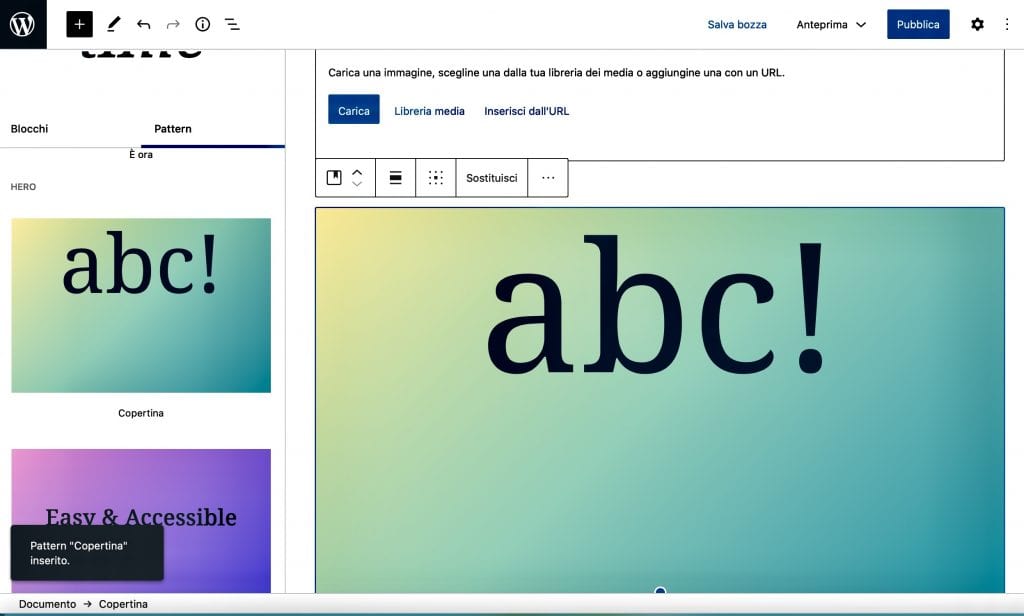
A marzo 2020, si è arrivati alla versione WordPress 5.4 e Gutenberg pure ha avuto ulteriori perfezionamenti. Ora è possibile applicare sfumature cromatiche sia ai pulsanti che alla copertina. E’ importante poi notare che i bottoni call to action hanno ancora più opzioni, che nelle versioni precedenti. E’ possibile poi anche aggiungere testo direttamente sulle foto. Ulteriori blocchi si aggiungono a quelli già presenti, come le icone e i pulsanti relativi ai social network, in modo tale da aumentare l’interazione con i contenuti del sito.
In definitiva, le implementazioni di Gutenberg si stanno avvicinando sempre di più a quelle che sono le esigenze dei blogger, aumentando la semplicità di editing e l’interazione e commistione con i social e con gli elementi multimediali che possono essere inseriti nei post: foto, video, etc.

Conclusioni
Dopo questo excursus, non è semplice trarre le dovute conclusioni. Probabilmente è più indicato lasciare all’utente fare le proprie scelte. Sicuramente, abbiamo trattato le capacità di entrambi i plugin, sia Classic Editor che Gutenberg, per capire che gli aspetti positivi si possono trovare in entrambi.
Lo scetticismo nei confronti di questo secondo strumento, in qualche modo “imposto” dagli aggiornamenti di WordPress, ha lasciato tutti spiazzati. Eppure non mancano gli adoratori di un editor di blocchi che consente di accelerare molte funzionalità comuni.
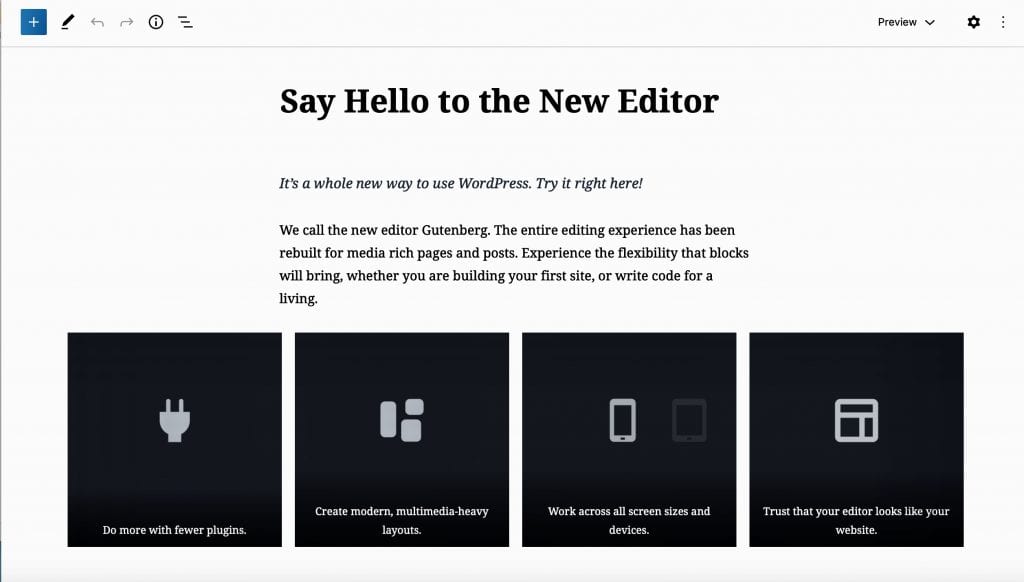
Addirittura. Gutenberg mette a disposizione una versione Demo per poter fare dei test ed esercitarsi, prima di attivare la funzionalità sul proprio sito e per far prendere mano con la nuova schermata.
Un punto base a favore di Gutenberg è proprio nella sua capacità innovativa. E’ quella stessa che spiazza ma, in contemporanea, ne rappresenta la grande capacità di evoluzione. Gutenberg pone al centro del lavoro di editing la scrittura, come abbiamo detto. Ma il plugin realizza questo con lo sguardo rivolto non tanto all’utilizzatore, quando all’utente finale.
Gli stessi sviluppatori di Gutenberg quindi incoraggiano l’utilizzo della versione DemoTest per poi conoscere il parere degli utilizzatori ed apportare le necessarie eventuali modifiche.
Forse è il caso di adattarsi ai cambiamenti, studiarli bene ma poi, una volta verificato che il tuo tema sia compatibile, avviarti all’utilizzo di quello che sembra essere il nuovo plugin di editing Gutenberg.
 Notizie.Business
Notizie.Business