WooCommerce è uno dei plugin più famosi in assoluto per WordPress.
Esso ci permette di creare da zero un eCommerce direttamente sul WordPress, il CMS più diffuso al mondo. Grazie a questo plugin potremo gestire i pagamenti, i cataloghi dei prodotti, le spedizioni, le scorte a magazzino, le tasse e tanto altro.
Grazie a WooCommerce anche chi non è in grado di programmare potrà creare da solo il proprio eCommerce!
Prenditi un po’ di tempo per te e leggi con attenzione questa guida. Potresti scoprire uno strumento che potrebbe rivoluzionare la tua vita dal punto di vista finanziario.

Indice dei Contenuti
WooCommerce: cos’è
WooCommerce è un famosissimo plugin per WordPress. Esso ci permette di trasformare il nostro sito web in un eCommerce.
Il plugin è installato su più di 5 milioni di siti web ed ha un voto medio pari a 4,5 stelle.
A giugno 2019, il 7% dei negozi online utilizzava WooCommerce. Se poi andiamo ad analizzare il primo milione di eCommerce di maggior successo, il 22% di essi utilizza il plugin.
Questi numeri dovrebbero rendere l’idea di quanto diffuso ed apprezzato sia questo applicativo per WordPress.
Grazie a questo plugin potremo gestire tutti gli aspetti essenziali di un negozio online:
- Creazione e gestione di un catalogo
- Gestione dei pagamenti
- Reportistica precisa
- Gestione dell’inventario
- Semplice gestione delle tasse
- Strumenti di marketing integrati
WooCommerce, inoltre, si integra perfettamente con decine di altri plugin nati appositamente per implementare nuove funzioni sul famoso applicativo.
La maggior parte delle funzioni offerte dal plugin, inoltre, sono completamente gratuite!
Ciò ci fa capire perché esso sia una delle soluzioni più economiche, ma più efficaci, per creare un negozio online sfruttando WordPress.
Installazione di WooCommerce
WooCommerce richiede alcuni requisiti di sistema prima di essere installato. In particolare, sarà necessario che siano soddisfatti i seguenti requisiti:
- PHP 7.2 o superiore.
- MySQL 5.6 o superiore.
- Modulo di Apache mod_rewrite attivo.
- Supporto per fsockopen abilitato.
Tutto ciò, ovviamente, non è un problema di cui dovrete tener conto in caso abbiate installato l’ultima versione di WordPress. In caso contrario, scaricate ed installate l’ultimo aggiornamento del famoso CMS.
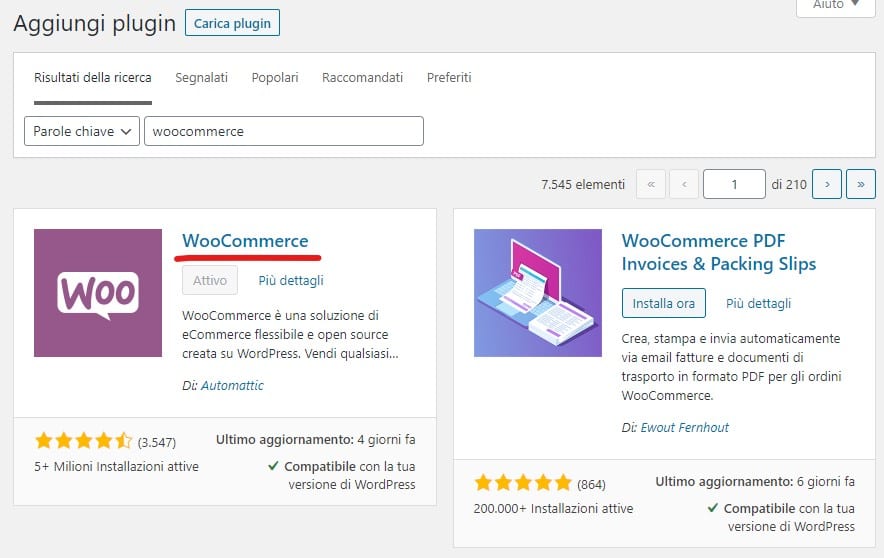
Soddisfatti tali requisiti, per installare WooCommerce dovrete cliccare pagina “plugin” del menu e poi cliccare su “aggiungi nuovo“.
Nella casella di ricerca dovremo scrivere “WooCommerce” e cliccare sull’omonimo plugin che ci apparirà nei risultati di ricerca. Anche se non esistono doppioni del plugin, badate bene che l’autore sia Automattic.

Trovato il plugin, cliccate su “installa” ed attendete il download e l’installazione.
Una volta fatto ciò, potremo attivare il plugin. Per fare ciò, dovremo recarci tramite il menu nella sezione “plugin” e cliccare su “attiva” sotto la voce “WooCommerce”.
Fatto ciò, potremo iniziare a configurare il nostro negozio online.
Configurazione di base
Installato il plugin, verremo portati su una pagina che ci permetterà di effettuare una rapida configurazione di base del nostro negozio.
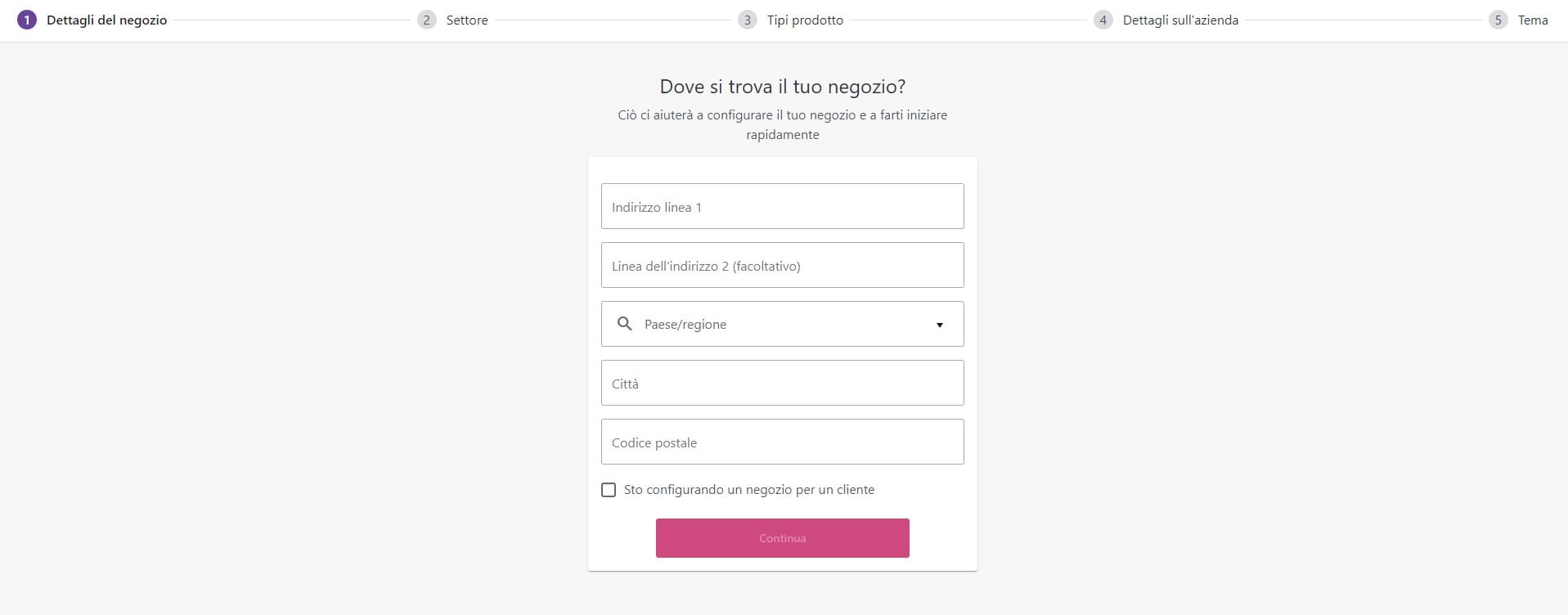
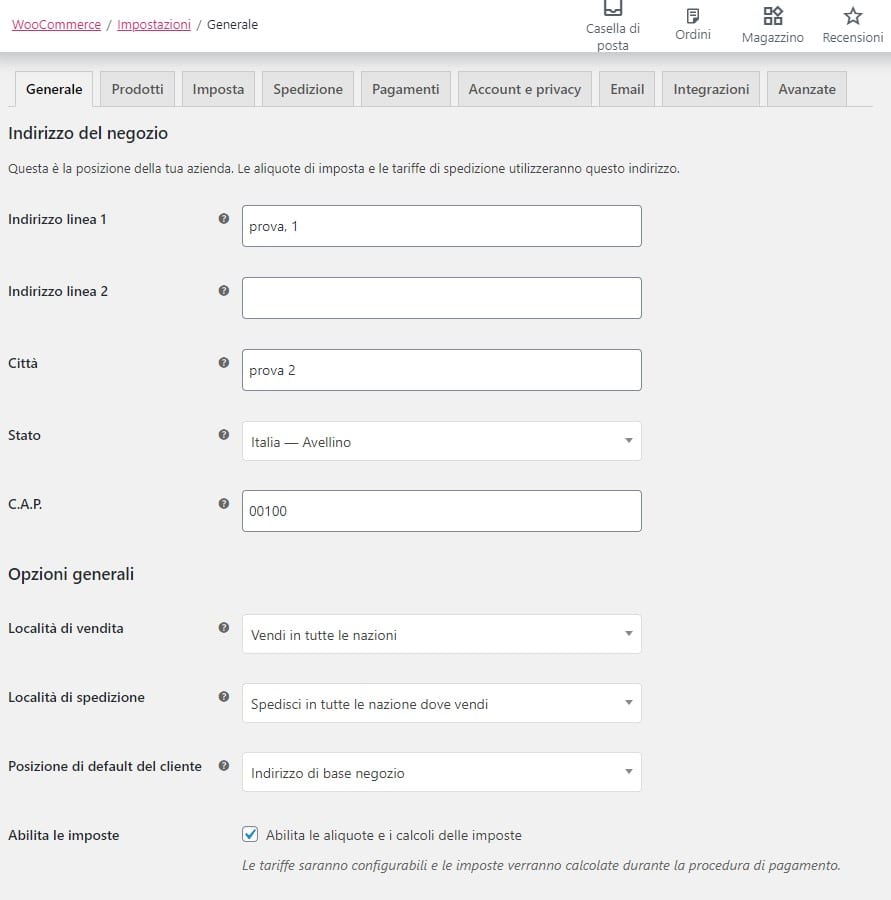
La prima pagina che ci verrà posta dinanzi sarà la seguente:

In essa dovremo inserire informazioni riguardanti la localizzazione del nostro negozio.
Il plugin non controllerà se le informazioni che inserirete siano veritiere, ma noi vi consigliamo di non inserire dati falsi.
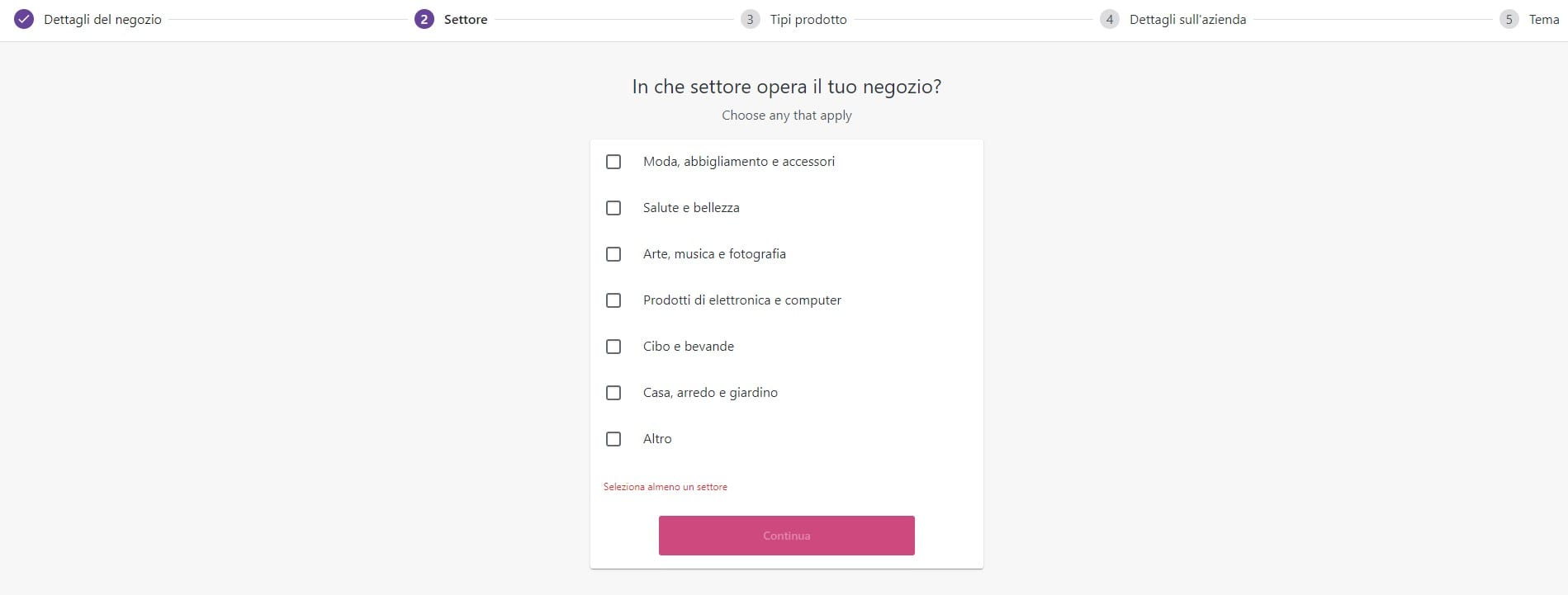
La seconda pagina riguarda il settore del quale ci occupiano.

Dovremo spuntare le caselle dei settori di mercato nei quali siamo impegnati. In caso non fosse presente il nostro settore, dovremo cliccare su “altro” ed inserirlo manualmente.
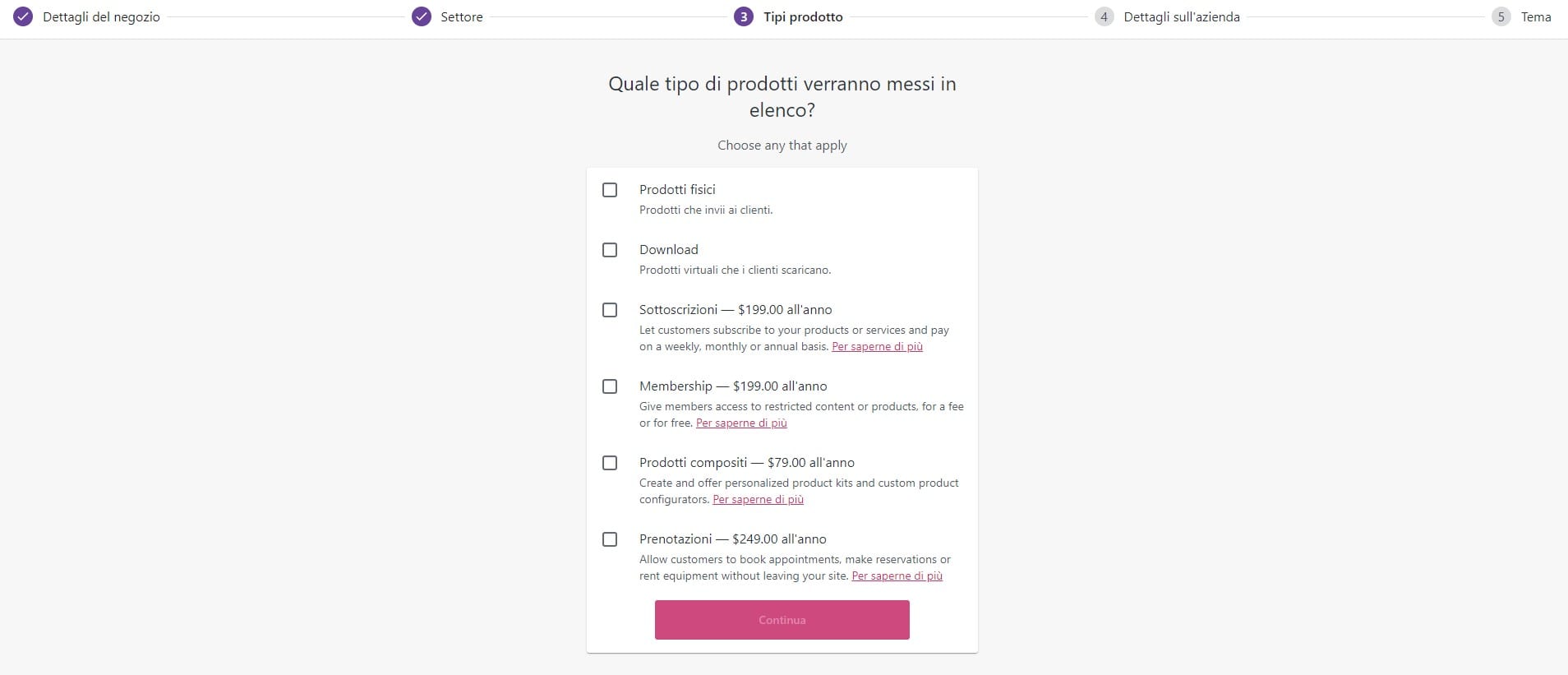
La terza pagina ci chiederà quali tipi di prodotti avremo a catalogo.

Come potrete notare, sarà possibile inserire gratuitamente solo i prodotti fisici e i prodotti distribuibili via download. Altre opzioni (quali i piani di abbonamento) richiederanno il pagamento di una quota annuale.
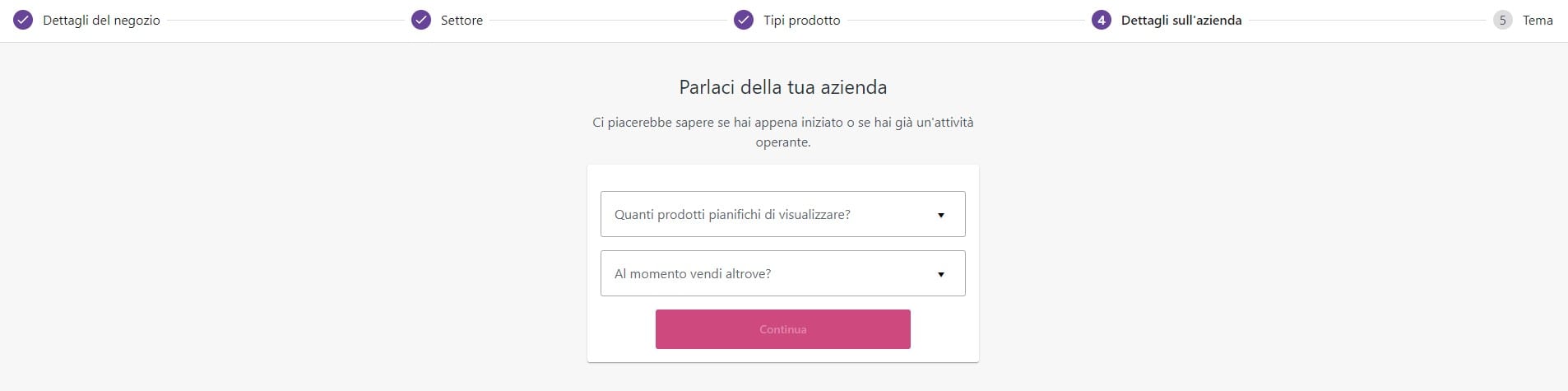
Nella quarta pagina ci verrà chiesto quanti prodotti abbiamo intenzione di inserire a catalogo e se usiamo altre piattaforme per vendere online.

In questa pagina ci verrà proposto anche di scaricare gratuitamente altri plugin utili per vendere online, ma per ora decliniamo ogni offerta.
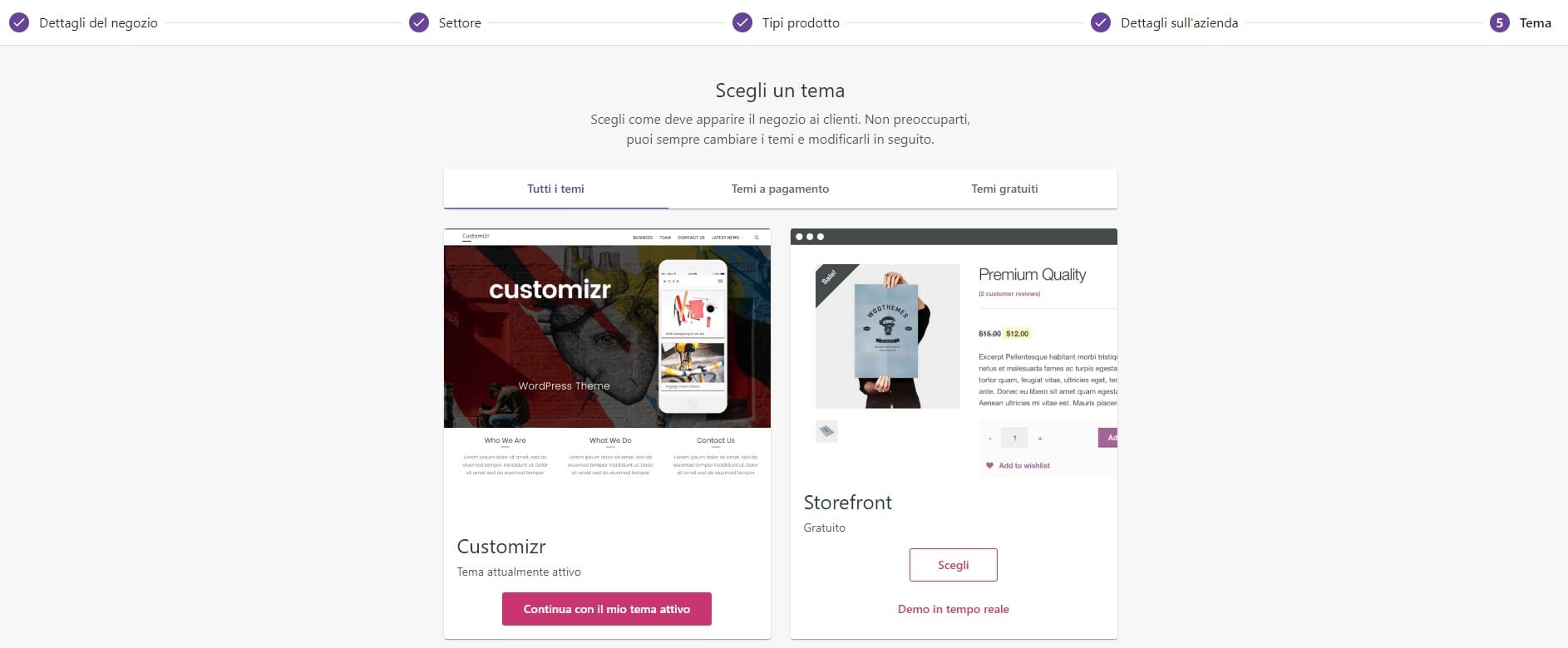
Infine, la quinta pagina ci proporrà di scegliere un tema sul quale basare il nostro negozio. State bene attenti a selezionare un tema adatto ai prodotti che venderete, esso dovrà essere molto accattivante.

Fatto tutto ciò, avremo impostato in maniera basica il nostro negozio online.
Il lavoro da fare, però, è ancora tanto e nel resto della guida vi spiegheremo passo passo cosa fare!
WooCommerce: impostazione tasse e pagamenti
Come qualsiasi attività, la prima cosa di cui dovremo preoccuparci saranno le tasse e i pagamenti.
WooCommerce ci permette di gestire entrambi questi aspetti in maniera semplificata tramite degli appositi pannelli.
Impostare le tasse
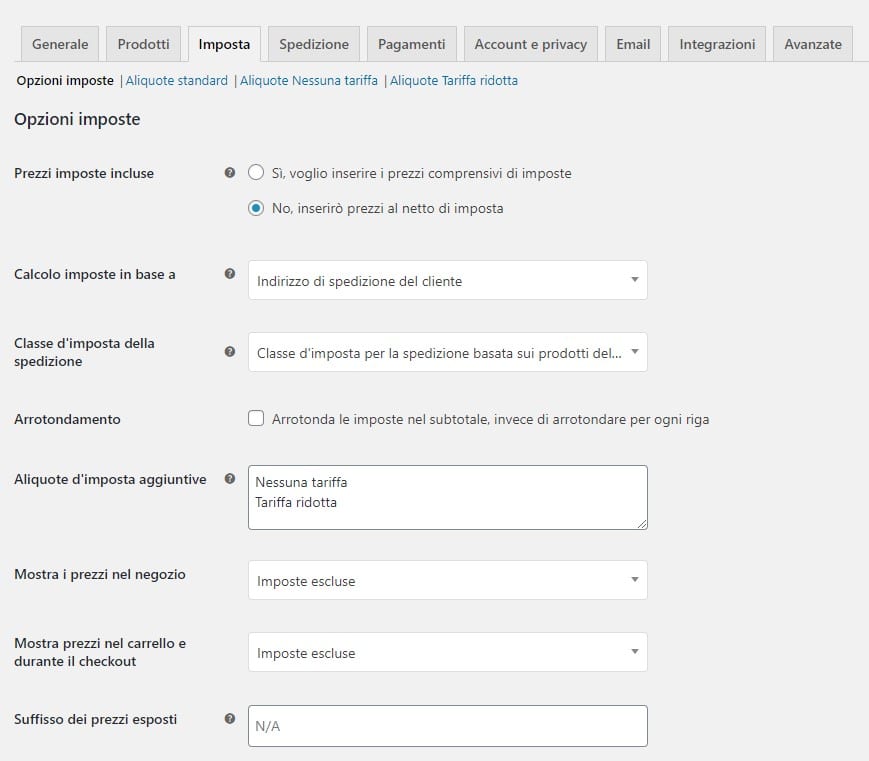
Per gestire la tassazione, dovremo cliccare su “WooCommerce” nel menu di navigazione di WordPress e poi su “impostazioni”. Da questa pagina potremo modificare ogni singolo aspetto delle imposte.

La prima opzione che potremo modificare sarà “prezzi imposte incluse“. Essa andrà ad influire sul modo in cui verranno mostrati i prezzi dei nostri prodotti.
Se sceglieremo “sì”, i prezzi saranno mostrati con le imposte incluse. Se selezioneremo “no”, i prezzi saranno mostrati al netto delle imposte.
È importantissimo selezionare questa opzione prima della creazione del nostro catalogo.
L’opzione “calcolo imposte in base a” ci permetterà di calcolare le imposte in base all’indirizzo fisico del nostro negozio oppure in base all’indirizzo di fatturazione del cliente.
“Classe di imposta della spedizione” ci permette di selezionare le imposte da applicare alle spedizioni. In alcuni Paesi, infatti, sono tassate a carico del cliente anche le spedizioni.
“Arrotondamento” permette di arrotondare le imposte nel subtotale.
Con la casella “aliquote di imposta aggiuntive” possiamo selezionare delle classi di tasse da aggiungere a quelle standard.
Le opzioni “mostra prezzi” ci permettono di selezionare se mostrare i prezzi al netto delle tasse o al lordo. Queste due opzioni sono specifiche per l’area carrello e l’area checkout.
Tramite “suffisso dei prezzi” potremo inserire ai prezzi dei prodotti i suffissi “IVA inclusa” o “IVA esclusa”.
Infine, l’opzione “mostra il totale delle imposte” ci permetterà di scegliere se mostrare le imposte pagate per ogni oggetto o solo come totale.
Classi di tasse e aliquote
Prima abbiamo parlato di classi di tasse e di aliquote.
Le aliquote sono il tasso percentuale che si applica per calcolare le tasse dovute.
La classi, invece, sono una sorta di categorie all’interno delle quali sono contenute le varie aliquote.
Di default, WooCommerce crea tre classi:
- Una per le aliquote standard
- Una per le aliquote ridotte
- Infine, una per le aliquote a tasso zero
Dalla pagina in cui ci trovavamo prima, selezionando la voce “aliquote addizionali”, potremo aggiungere o rimuovere una classe.
All’interno di questa nuova pagina, cliccando su “inserisci riga”, potremo creare una nuova classe di tasse e impostare le relative regole.
A titolo di esempio, immaginiamo di voler creare una classe per calcolare l’IVA. Dovremo seguire i seguenti step:
- In “codice nazione” dovremo inserire IT per l’Italia.
- Le caselle “provincia”, “CAP” e “città” consigliamo di lasciarle con un asterisco, così la classe verrà applicata a tutte le città.
- Nella casella “aliquota” dovremo inserire la percentuale di tasse che va pagata sul prezzo netto di un prodotto. Nel caso dell’IVA inseriremo “22”.
- Assegniamo un nome a questa imposta. Nel nostro caso si chiamerà “IVA”.
- Concludiamo il tutto cliccando su “salva modifiche”.
Il plugin offre anche la possibilità di importare ed esportare le tasse in formato CSV.
Per fare ciò sarà sufficiente cliccare nella stessa pagina usata sino ad ora i pulsanti “esporta” o “importa”.
Il file CSV, in caso di importazione, dovrà avere 10 colonne in questo preciso ordine:
- country code
- state code
- postcodes
- cities
- rate
- tax name
- priority
- compound
- shipping
- tax class
Infine, ma non per importanza, segnaliamo dal menu di WordPress, cliccando su “WooCommerce” e poi su “rapporti”, potremo accedere a delle dettagliatissime statistiche relative alle nostre imposte.
Attenzione
Tutto quello che abbiamo appena detto può essere fatto solo se nel pannello impostazioni al quale potete accedere cliccando su “WooCommerce” avrete spuntato l’opzione “abilita le imposte“.

In caso doveste avere problemi nel trovare le procedure sopra descritte, probabilmente è perché non avete spuntato questa casella.
Impostare i metodi di pagamento
Per poter iniziare a guadagnare, ovviamente, dovremo avere un modo tramite il quale ricevere i pagamenti dei clienti.
Per gestire i metodi di pagamento e tutte le opzioni relative ai checkout, dovremo recarci in “WooCommerce > Impostazioni > Pagamenti”.

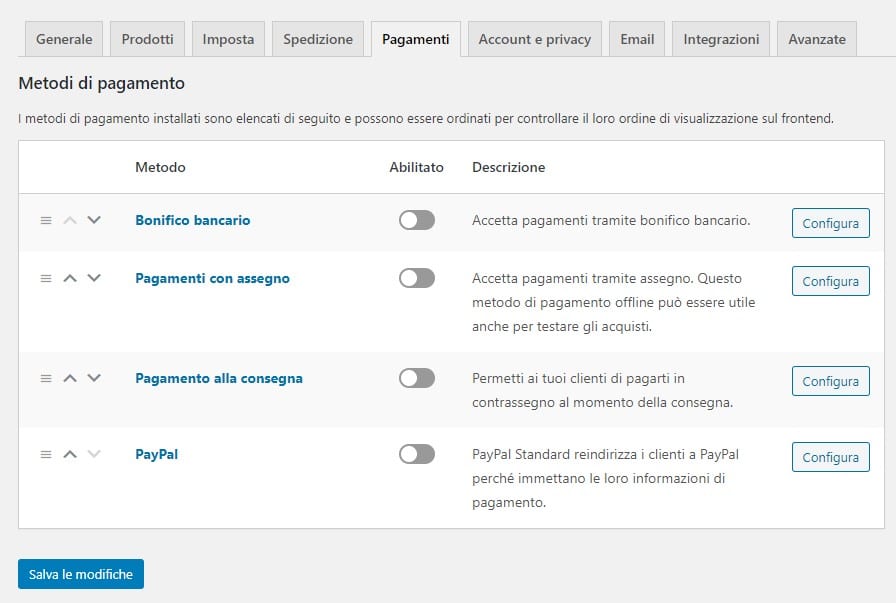
In questa pagina potremo scegliere quali metodi di pagamento accetta il nostro negozio online.
Ogni metodo di pagamento andrà impostato con i dati che ci richiederà il plugin. Se attiviamo PayPal, ad esempio, dovremo inserire l’indirizzo del conto del nostro negozio e tutti i relativi documenti.
I metodi di pagamento classici (contrassegno, bonifico e assegno), sostanzialmente, richiedono solo l’inserimento dell’IBAN della nostra attività.
Per quanto riguarda i metodi di pagamento più moderni (ad esempio PayPal), le opzioni sono decisamente più numerose. Tali servizi, infatti, si aggiornano di continuo per garantire maggiore sicurezza agli utenti e ai commercianti.
I quattro metodi di pagamento che appaiono di default, come avrete notato, sono:
- PayPal
- Bonifico
- Contrassegno
- Assegno
Ad essi se ne possono aggiungere altri andando su “WooCommerce > Estensioni > Payments”.
Privacy
I clienti, quando acquisteranno, potrebbero voler creare o meno un account. Per fare ciò dovremo recarci nella scheda “account e privacy“, presente anche essa nella sezione “impostazioni”.
Qui potremo scegliere se permettere ai clienti di effettuare ordini senza creare un account o meno.
Tramite questa pagina, inoltre, potremo gestire anche tutte le opzioni sulla privacy. Infatti, potremo:
- Creare un messaggio per l’informativa sulla privacy che appare nella barra dei cookie.
- Impostare un messaggio che riporta l’informativa sulla privacy e che appare al momento della registrazione di un nuovo utente.
- Creare un messaggio con l’apposita informativa sulla privacy che appare al momento del checkout.
Potremo anche selezionare per quanto tempo conservare i dati personali degli utenti.
Checkout
Sempre nella sezione “impostazioni”, cliccando su “avanzate” potremo andare a personalizzare al 100% il checkout del nostro negozio online.
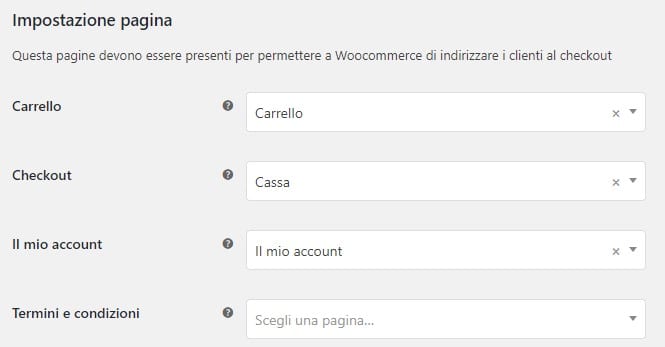
Nella parte della pagina chiamata “impostazione pagina”, potremo selezionare su quali pagine reindirizzare i clienti che hanno intenzione di fare checkout. Tali pagine, generalmente, vengono create in automatico dal plugin.
Per la voce “termini e condizioni” sarà necessario creare una nuova pagina tramite WordPress e poi selezionarla come pagina da mostrare.

La sezione “endpoint per il checkout” permette di gestire i suffissi da aggiungere agli URL delle pagine che utilizziamo per i checkout. Salvo casi particolari, tutti i suffissi vengono generati in maniera automatica.
La funzione “endpoint account” è l’equivalente per gli account di quella per i checkout.
Accenno ai codici promozionali
Anche se in seguito approfondiremo il discorso, per rendere possibile l’utilizzo di codici sconto dobbiamo recarci nella sezione “generale” delle impostazioni e spuntare la casella “abilita l’uso di codici promozionali”.
WooCommerce: gestione delle spedizioni
Se dovessimo vendere prodotti fisici, le spedizioni sarebbero un elemento essenziale della nostra attività.
Grazie a questo plugin potremo gestire le spedizioni in maniera molto semplice e basilare.
Ogni cosa che andremo a descrivere in questa parte della guida si troverà nella pagina “spedizione”, raggiungibile cliccando prima su “WooCommerce” e poi su “impostazioni”.
Zone di spedizione
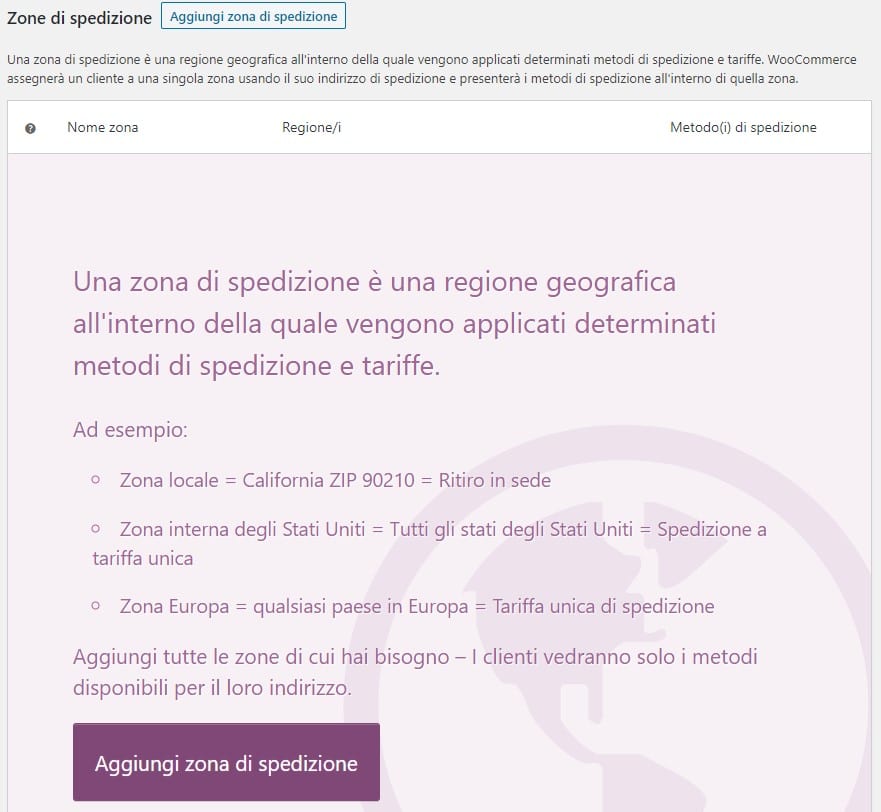
Una volta cliccato su “spedizione”, ci ritroveremo davanti alla sezione “zone di spedizione“.

Le zone di spedizione sono le aree geografiche verso le quali spediamo la merce che vendiamo.
Possiamo impostare le zone di spedizione a nostro piacimento. Ad esempio, potremmo distinguere tra zone internazionali, zone nazionali e zone locali.
In base alla zona possiamo applicare determinati costi e metodi di spedizione.
Noi non dovremo preoccuparci di calcolare tutte queste cose per ogni singolo cliente. Basterà impostarle una sola volta in questa pagina e sarà il sistema a mostrare tutto ai clienti.
Di default è presente solo la zona “resto del mondo“, che verrà utilizzata quando l’indirizzo di spedizione non rientra in nessuna delle altre zone che andremo a impostare.
Per aggiungere una nuova zona dovremo cliccare su “aggiungi zona di spedizione”. Fatto ciò, ci verrà mostrata una nuova riga tramite la quale assegnare un nome alla zona, selezionando i Paesi ai quali si rivolge e modificando altre impostazioni che permettono di circoscrivere maggiormente l’area geografica di nostro interesse. Possiamo anche eliminare dei singoli CAP da una certa zona, ad esempio.
Fatto ciò, cliccate su “salva modifiche”.
Ora dovremo assegnare alla zona i metodi di spedizione che possiamo offrire e le relative tariffe.
Tra i metodi di spedizione default troviamo:
- Ritiro in sede
- Spedizione gratuita
- Tariffa unica
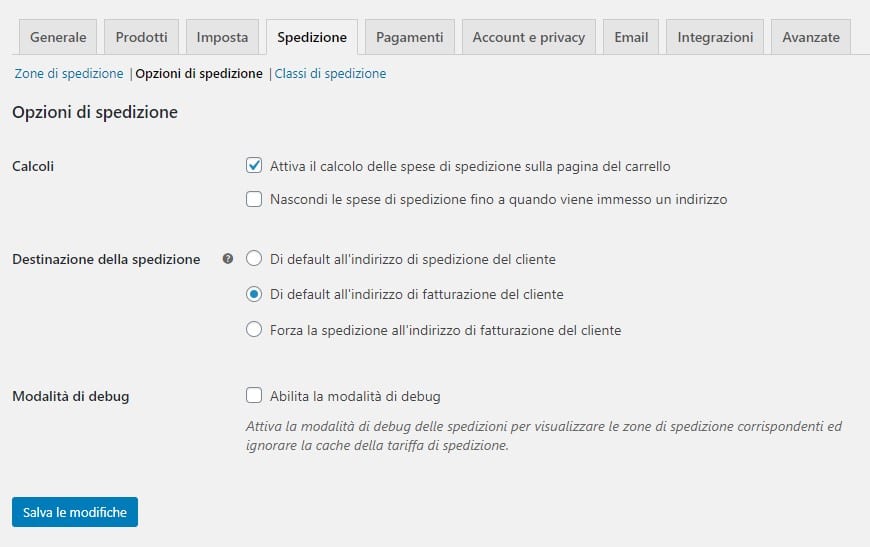
Opzioni di spedizione
Cliccando su “opzioni spedizione”, potremo scegliere come calcolare i costi di spedizione. In particolare, potremo scegliere se mostrare i costi di spedizione già nella pagina del carrello o solo al momento in cui il cliente immette un indirizzo.
Potremo, infine, scegliere quale indirizzo utilizzare di default per la spedizione della merce.

Classi di spedizione
Le classi di spedizione sono una sorta di tag da assegnare ai prodotti simili per raggrupparli. Esse tornano molto utili quando si vogliono offrire tariffe di spedizione particolari per determinati gruppi di prodotti.
Per aggiungere una classe, dovremo cliccare su “classi di spedizione” e poi su “aggiungi”.
Fatto ciò, comparirà una nuova riga nella quale dovremo inserire un nome della classe (non mostrato al pubblico) e un codice identificativo.
La creazione di queste classi comporterà la nascita di nuovi campi in alcuni metodi di spedizione. Tramite questi nuovi campi potremo correlare certi metodi di spedizione a certe classi di spedizione.
WooCommerce: gestione del catalogo prodotti
Per poter esistere, ogni negozio ha bisogno di un catalogo dei prodotti.
WooCommerce, per la nostra gioia, offre una serie di potenti strumenti per gestire il nostro catalogo dei prodotti.
Di seguito analizzeremo bene come creare e gestire un catalogo con questo plugin. Tutto ciò di cui parleremo si troverà sotto la voce “prodotti” del menu di WordPress.
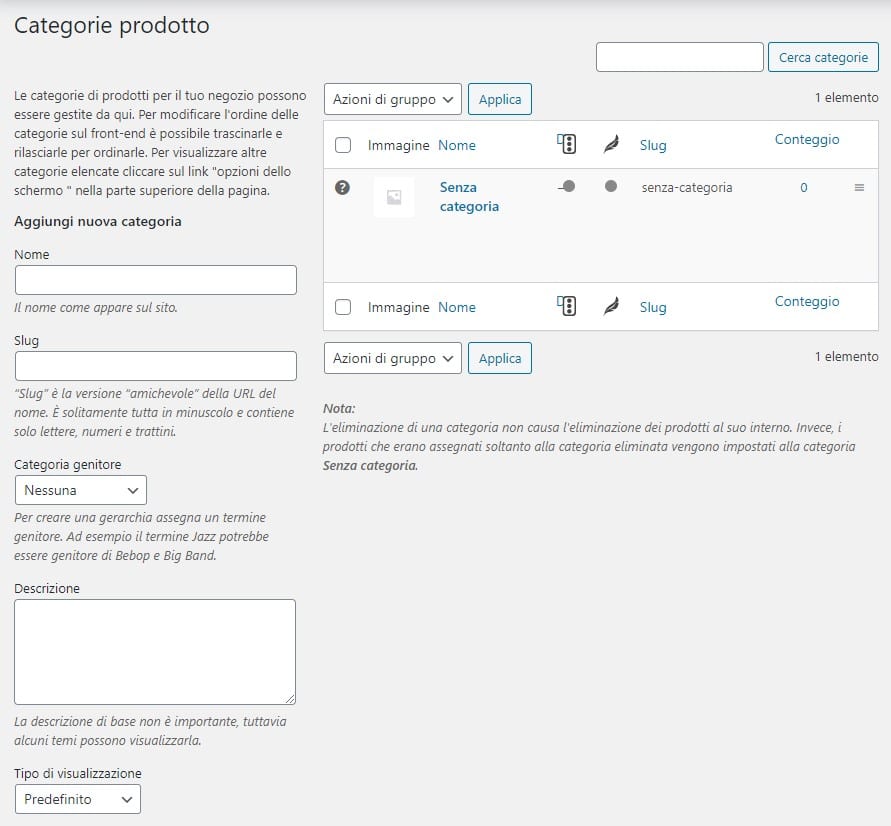
Categorie
Grazie alle categorie, potremo creare gruppi di prodotti formati sulla base di caratteristiche ben definite.

Le categorie di WooCommerce funzionano in maniera identica alle categorie di WordPress.
Per creare una categoria dovremo recarci prima su “prodotti”, poi su “categorie”, inserire il nome e della categoria e, infine, cliccare su “aggiungi nuova categoria”
Quando andremo a creare un prodotto, potremo assegnargli una o più categorie. Ciò ci permetterà una gestione più comoda del nostro catalogo.
Le categorie possono essere ordinate tramite editor drag and drop. Esse, in base a come le ordineremo, saranno mostrate con lo stesso ordine anche nel frontend del nostro negozio online.
Tag e attributi
I tag sono un altro metodo per raggruppare gruppi di prodotti. Essi funzionano in maniera identica alle categorie.
Gli attributi sono dei campi che forniscono informazioni aggiuntive circa determinati prodotti. Essi tornano utili quando si utilizzano filtri nelle ricerche dei prodotti.
Ad esempio, possiamo usare come attributo una taglia, un colore o un tipo di materiale. Tramite essi il cliente potrà cercare il prodotto che fa di più al caso suo.
L’interfaccia degli attributi è molto simile a quella delle categorie.
Creazione prodotti
Create le categorie, i tag e gli attributi, possiamo procedere alla creazione dei nostri primi prodotti.
Per fare ciò dovremo cliccare su “aggiungi nuovo“. Ci ritroveremo davanti ad una schermata simile a quella che si utilizza quando si scrivono articoli su WordPress. In basso ci sarà un pannello tramite il quale potremo modificare alcune impostazioni del prodotto.

Potremo scegliere tra vari tipi di prodotto:
- Semplice
- Raggruppato
- Esterno
- Variabile
- Virtuale
- Scaricabile
Il tipo di prodotto più comune è il prodotto semplice. Esso è un singolo prodotto che viene messo in vendita sul nostro sito.
I prodotti virtuali e quelli scaricabili, come avrete intuito, sono quelli che non vengono spediti, ma che vengono distribuiti tramite download o che possono essere utilizzati direttamente sul nostro sito web.
Un prodotto raggruppato rappresenta un gruppo di prodotti semplici che possono essere acquistati esclusivamente in bundle.
I prodotti esterni si riferiscono a quei prodotti pubblicizzati sul nostro sito, ma venduti su siti esterni. Si tratta di affiliazioni in pratica.
Un prodotto variabile, infine, rappresenta un prodotto costituito da varie combinazioni selezionabili dal cliente (ad esempio una maglietta con diverse taglie e diversi colori a disposizione).
Utilizzando delle opportune estensioni, è possibile aggiungere nuovi tipi di prodotti in base alle nostre esigenze.
Aggiungere un prodotto semplice
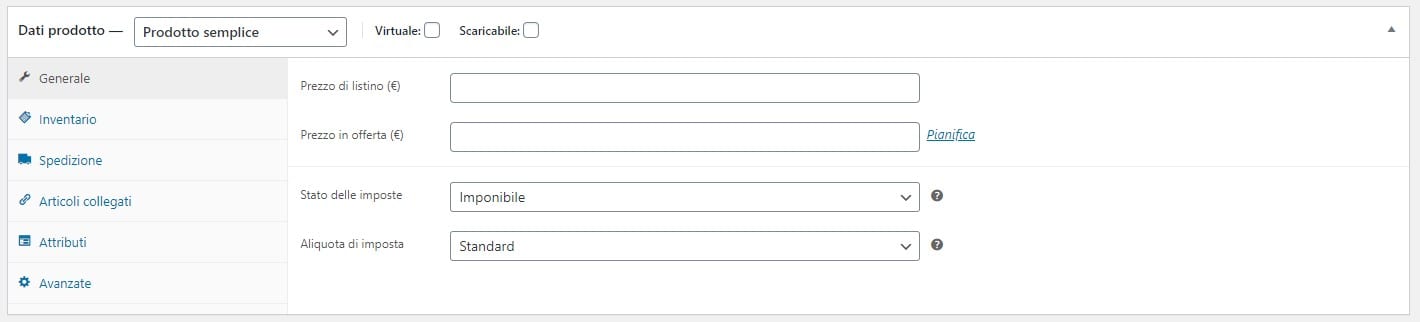
Cliccando su “aggiungi nuovo” ci ritroveremo davanti ad una pagina simile all’editor di testo di WordPress.
Tramite il pannellino in basso di cui abbiamo parlato poco fa, potremo modificare una serie di campi riguardanti il prodotto che stiamo andando ad aggiungere.
Innanzitutto, inseriamo il nome e la descrizione del prodotto nelle sezioni dedicate.
Nella scheda “generale” del pannellino potremo inserire il prezzo di listino del prodotto ed il prezzo in offerta. Potremo anche assegnargli le relative tasse ed esenzioni fiscali.
Spostandoci nella scheda “inventario“, potremo gestire le scorte del prodotto che stiamo andando a creare. Nella casella “COD” (a volte detta “SKU”) va inserito il codice univoco del prodotto. Le altre opzioni permettono di mostrare o meno la presenza in magazzino del prodotto.
La scheda “spedizione” permette di inserire tutte le informazioni utili alla spedizione: peso, altezza, larghezza, lunghezza. Potremo, inoltre, assegnare al prodotto la relativa classe di spedizione.
La sezione “articoli correlati” funziona similmente a quella “articoli consigliati” sui siti dei giornali online. Essa, infatti, permette di inserire una serie di prodotti simili a quello che stiamo creando e di mostrarli durante l’acquisto ai clienti, in maniera da aumentare le possibilità di vendita.
In particolare, nella casella “up-sell” vanno inseriti quei prodotti di maggior valore rispetto a quello che sta acquistando l’utente. Nella casella “cross-sell”, invece, vanno inseriti quei prodotti che possono essere acquistati in contemporanea al prodotto che il cliente sta già acquistando.
La scheda “attributi” ci permette di assegnare rapidamente un attributo al prodotto.
Infine, la scheda “avanzate” permette di attivare le recensioni, scrivere una nota da inviare al cliente che acquista il prodotto e così via.
Riempito ogni campo, sarà sufficiente cliccare su “pubblica” e il nostro prodotto sarà creato!
Tale procedimento è simile anche per gli altri tipi di prodotto.
WooCommerce: ordini, promozioni, magazzino e statistiche
Come detto, WooCommerce permette di gestire sotto ogni aspetto un negozio online.
Oltre a quanto già illustrato, il plugin permette di gestire in maniera molto semplice gli ordini, le promozioni e il magazzino. Ovviamente, esso non delude neanche dal punto di vista della reportistica.
Gestione ordini
Quando un cliente acquista un prodotto, viene creato in automatico un ordine e gli viene assegnato un codice identificativo univoco e non sequenziale.
Un ordine può avere i seguenti stati:
- In attesa di pagamento: l’ordine è stato ricevuto, ma non ancora pagato.
- In lavorazione: pagamento ricevuto, ma il prodotto è ancora in lavorazione (confezionamento, spedizione, etc.). Un ordine virtuale o scaricabile, per sua natura, è completo subito dopo il pagamento.
- In attesa: il prodotto è assegnato all’ordine, ma il processo di lavorazione non ha ancora preso il via perché il pagamento non è stato confermato ancora. La differenza tra questo stato e lo stato “in attesa di pagamento” sta nel fatto che il primo riduce il numero di pezzi a magazzino, il secondo no.
- Completato: ordine completato e spedito.
- Cancellato o annullato: un cliente o un amministratore hanno annullato l’ordine.
- Rimborsato: l’importo pagato è stato restituito al cliente.
- Fallito: il pagamento non è andato a buon fine.
Per modificare questi stati bisogna installare plugin esterni a WooCommerce.
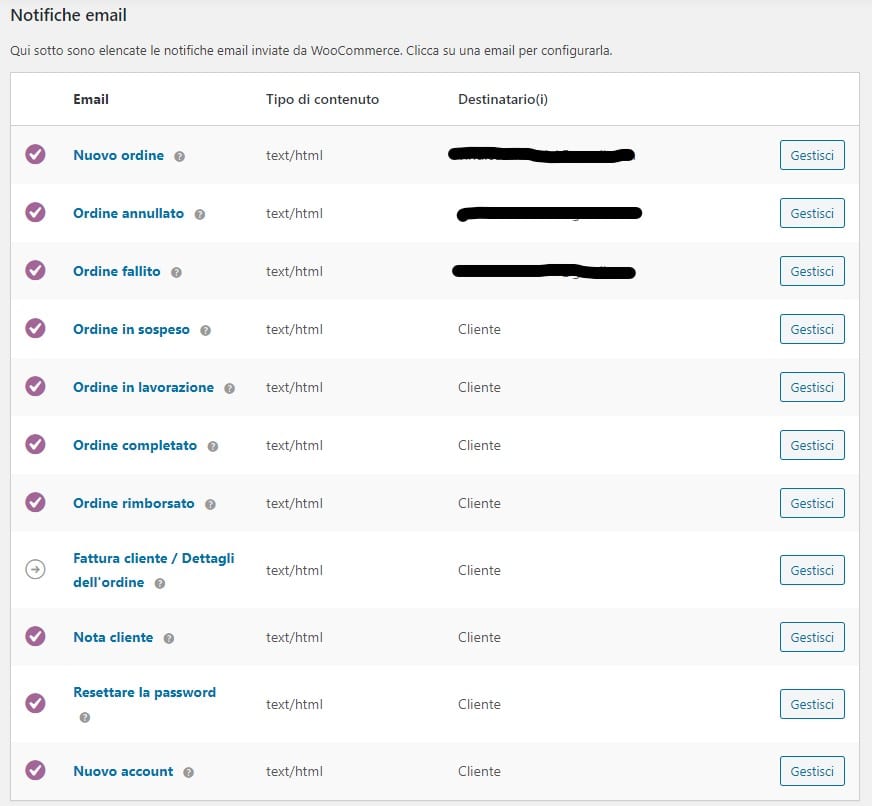
Notifiche degli ordini
Ogni qualvolta cambia lo stato di un ordine, una mail viene inviata al gestore del negozio o al cliente.
Per gestire le notifiche clicchiamo su “WooCommerce > Impostazioni > Email“. Ci ritroveremo davanti alla seguente schermata:

Tramite questa pagina potremo gestire le notifiche da inviare nel caso di cambiamento di stato di un ordine.
Modificare un ordine
Per accedere agli ordini ricevuti, dovremo cliccare su “WooCommerce > Ordini“. Ci ritroveremo dinanzi ad un elenco con tutti gli ordini ricevuti e alcune rapide informazioni su di essi.
Cliccando su un ordine, accederemo alla sua pagina dedicata. In essa potremo modificare lo status dell’ordine, l’indirizzo di spedizione, la tassazione e così via.
Sono modificabili solo gli ordini “in attesa” o “in attesa di pagamento”.
Da questa sezione possiamo anche aggiungere un ordine manualmente.
Fatture e rimborsi
WooCommerce, purtroppo, non prevede strumenti per gestire in automatico le fatture. Tramite estensioni esterne, però, tale problema si risolve facilmente.
Per quanto riguarda i rimborsi, essi dipenderanno dal metodo di pagamento usato dal cliente. In caso egli abbia usato un metodo che prevede il rimborso automatico (ad esempio PayPal) basterà cliccare su “rimborsa” dalla scheda dell’ordine. In caso non sia possibile fare il rimborso automatico, sarà necessario cliccare su “rimborsa manualmente“.
Gestione promozioni
Creare promozioni ed offrire sconti è un ottimo modo per aumentare il volume delle vendite.
Su WooCommerce, andando nella sezione “prodotti”, potremo selezionare un prodotto da mettere in offerta.
A seconda del tema selezionato, il prodotto apparirà diversamente dal solito nel nostro negozio. Solitamente vedremo applicato al prodotto un bollino con scritto “in offerta” e il prezzo originale barrato con sotto il nuovo prezzo. Di seguito un esempio:

Potremo mettere in offerta più prodotti contemporaneamente sfruttando le “azioni di gruppo” all’interno del nostro catalogo di prodotti.
Tramite il pannello di personalizzazione dei vari tipi di prodotti, inoltre, potremo accedere alla sezione “pianifica”. Essa ci permetterà di pianificare una data di inizio e di fine saldi.
Buoni sconto
Oltre a creare promozioni, possiamo anche creare coupon con i quali offrire vantaggi esclusivi e sconti ai nostri clienti.
Per rendere possibile l’utilizzo di codici sconto dobbiamo recarci nella sezione “generale” delle impostazioni e spuntare la casella “abilita l’uso di codici promozionali”.
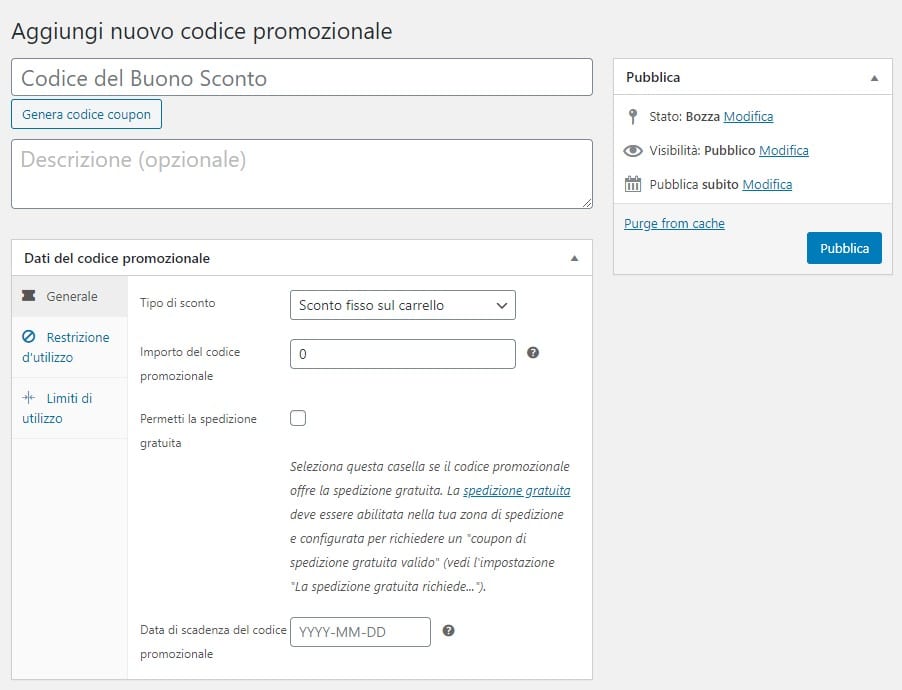
Per creare un buono sconto dovremo recarci nella seguente pagina “WooCommerce > Codici Promozionali” e poi cliccare su “aggiungi codice promozionale”.

Nella casella “codice del buono sconto” va inserito il codice che gli utenti dovranno usare per usufruire del buono.
La casella “descrizione“, solitamente, va utilizzata per inserire le istruzioni sull’uso del coupon che stiamo creando.
In basso è presente il pannellino “dati del codice promozionale“.
Nella sezione “generale” potremo scegliere tra i seguenti tipi di sconto:
- Percentuale sull’intero carrello
- Fisso su determinati prodotti
- Fisso sull’intero carrello
Nella casella “importo del codice promozionale” va inserito l’importo fisso o percentuale da scontare.
Potremo, infine, scegliere se il coupon permette la spedizione gratuita ed assegnare una data di scadenza al coupon.
La sezione “restrizioni” permette di impostare delle condizioni necessarie affinché il coupon sia utilizzabile. Potremo impostare, ad esempio, una spesa minima al di sotto della quale il coupon non è utilizzabile. Potremo anche non permettere di usare il coupon con alcuni prodotti o categorie di prodotti.
Infine, nella sezione “limiti di utilizzo” potremo impostare il numero massimo di utilizzi di un coupon.
Tali funzioni possono essere estese con plugin esterni.
Gestione del magazzino
WooCommerce permette di gestire in maniera molto semplice il nostro magazzino. Ciò torna molto utile per il riordino di merce finita.
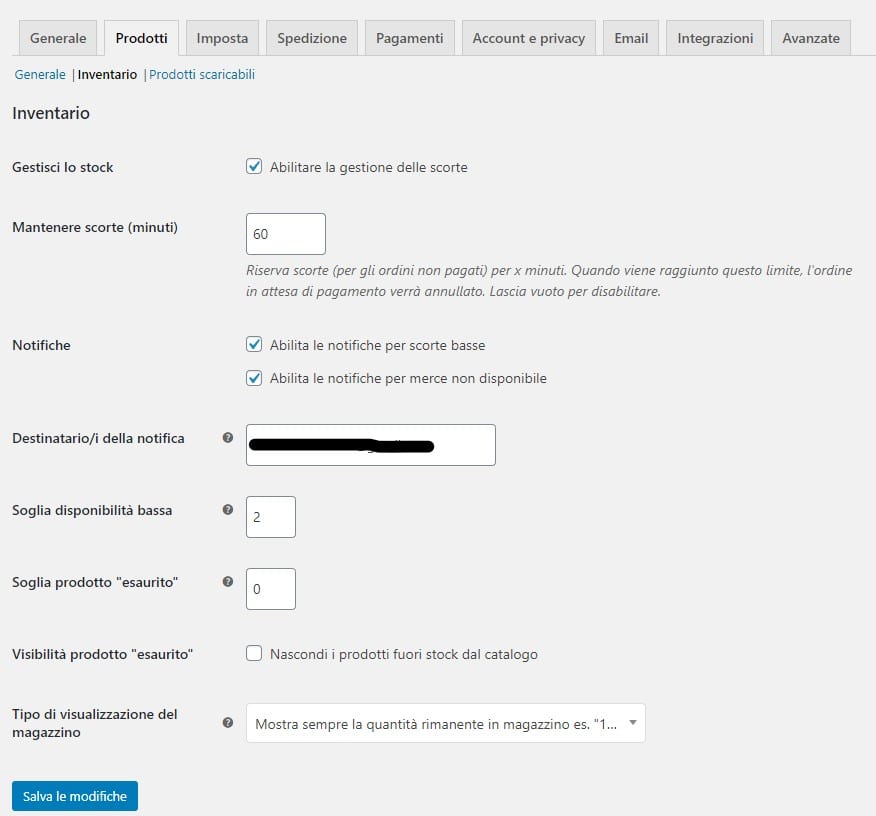
Per gestire il magazzino, innanzitutto, dovremo recarci in “WooCommerce > Impostazioni > Prodotti > Inventario“. Ci ritroveremo davanti alla seguente schermata:

Per poter visualizzare tutte le opzioni di questa pagina, dovremo spuntare la casella “abilitare la gestione delle scorte“.
La seconda casella, “mantenere scorte”, permette di impostare il tempo in minuti per il quale le scorte relative ad ordini non pagati vengono considerate fuori dal magazzino.
Se un utente ordina un oggetto, ad esempio, quest’ultimo viene immediatamente scalato dal numero degli oggetti a magazzino. Se il cliente non procede al pagamento entro tot minuti, però, l’oggetto sarà considerato di nuovo a magazzino.
Tramite questa pagina potremo anche impostare delle notifiche che ci avvertiranno quando un prodotto sta per finire o è già finito. Potremo selezionare delle soglie relative al numero di prodotti a magazzino entro le quali far partire queste notifiche.
In caso un prodotto dovesse finire, spuntando la casella “nascondi i prodotti fuori stock dal catalogo”, nasconderemo il prodotto dal negozio fino a quando non acquisteremo nuove scorte.
Infine, con “tipo di visualizzazione del magazzino” possiamo scegliere se mostrare sempre ai clienti il numero di pezzi a magazzino, se non mostrarlo mai o se mostrarlo solo quando le scorte stanno per esaurirsi.
Tramite le pagine di ogni singolo prodotto, inoltre, potremo gestire le scorte di quel prodotto in maniera estremamente dettagliata.
Reportistica
Come detto, WooCommerce offre degli strumenti di reportistica estremamente potenti, ma al tempo stesso di facile utilizzo.
Innanzitutto, vi consigliamo di inserire il widget di WooCommerce nella dashboard di WordPress. Esso vi permetterà di avere una rapida panoramica sulle vendite effettuate e via dicendo.

Per attivare il widget dovremo recarci nella bacheca di WordPress, cliccare su “impostazioni schermata” e poi selezionare il widget.
Cliccando su “WooCommerce > Rapporti“, invece, avremo dei report molto più dettagliati.
Il plugin ci fornirà statistiche riguardanti:
- ordini
- clienti
- magazzino
- imposte
Consultare questi report è estremamente utile per capire in maniera rapida se tutto fila liscio o se c’è qualcosa che va sistemato.
I dati di ogni report possono essere esportati in formato CSV.
Plugin esterni
WooCommerce è un plugin estremamente potente, ma in alcuni aspetti mostra il bisogno di essere aiutato da altri plugin che si integrano perfettamente con esso.
Di seguito vi elenchiamo alcuni dei plugin che riteniamo più interessanti in combinazione con WooCommerce.
Per quanto riguarda la ricerca e la comparazione dei prodotti sul nostro sito, i migliori plugin sono quelli di YITH. In particolare ci riferiamo a:
Riteniamo questi tre plugin essenziali per migliorare l’esperienza d’uso degli utenti.
Un plugin molto utile è YITH Wishlist, che permette di aggiungere liste dei desideri.
Infine, ma non per importanza, un altro ottimo plugin è YITH Advanced Reviews, che permette di migliorare le funzionalità offerte dalle recensioni.
Consigli vari
WooCommerce è un plugin estremamente complesso, ma al tempo stesso facile da imparare se lo si usa tutti i giorni per lavorare.
Il nostro consiglio è quello di utilizzare questa nostra guida come una sorta di infarinatura approfondita e di imparare i più nascosti segreti del plugin direttamente con la pratica. Con il tempo, infatti, potrete scoprire l’utilità di funzioni apparentemente inutili e tanti nuovi plugin esterni che vi permetteranno di creare un eCommerce con i fiocchi.
Grazie a WooCommerce possiamo avere la possibilità di creare un negozio online con pochi euro, giusto il costo del nome del dominio e dell’hosting. Pochi euro che, però, potrebbero cambiarci la vita e renderci liberi dal punto di vista finanziario!
 Notizie.Business
Notizie.Business